[개발]프로그래밍/html5
[html5] label - 폼 요소 앞에 붙여 활용하기
좋은 블로그
2021. 2. 2. 10:03
1. 개념
label - 폼 요소 앞에 붙여 활용하기label은 사용자가 입력한 정보를 웹사이트로 보내는 폼 앞에 텍스트를 붙여서 제목을 표시하거나 체크박스나 라디오 박스에 붙여서 활용
2. 태그
labelhtml5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
<form name = "test_form" action = "test.php" method = "post" >
1
<label for = "search" > 검색테스트 </label >
<input type = "text" id = "search" >
<input type = "submit" value = "찾기" >
</form>
<form name = "chk_nolabel" action = "test.php" method = "post" >
<ul>
2
<li><input type = "checkbox" value = "test1" > 노레이블1 </li>
<li><input type = "checkbox" value = "test2" > 노레이블2 </li>
</ul>
</form>
<form name = "chk_label" action = "test.php" method = "post" >
<ul>
3
<li><label><input type = "checkbox" value = "test1" > 레이블1 </label></li>
<li><label><input type = "checkbox" value = "test2" > 레이블2 </label></li>
</ul>
</form>
</body>
</html>
|
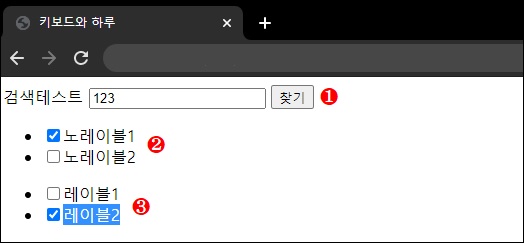
결과 화면

코드 설명
1
<label for = ....... >
폼 요소 앞에 제목을 붙이는 텍스트는 label을 쓰지 않아도 됩니다
왜냐하면 눈으로 볼 때는 큰 차이가 없어보이기 때문에 label을 쓰든 안 쓰든 큰 의미가 없어보이기 때문입니다
하지만 label 요소와 폼 요소가 떨어져 있거나 짝을 지어주고 할 경우에는 label을 사용하는 것이 좋고 이 레벨과 폼 요소가 짝임을 알게하기 위해서 label에는 for를 쓰고 폼 요소에는 id를 써서 매칭을 이룰 수 있습니다.
그리고 위에 예제에서 검색테스트라는 텍스트를 눌렀을 때 거기에 짝이 되는 input type=text에 포워딩이 되는 것을 확인하실 수 있습니다.
왜냐하면 눈으로 볼 때는 큰 차이가 없어보이기 때문에 label을 쓰든 안 쓰든 큰 의미가 없어보이기 때문입니다
하지만 label 요소와 폼 요소가 떨어져 있거나 짝을 지어주고 할 경우에는 label을 사용하는 것이 좋고 이 레벨과 폼 요소가 짝임을 알게하기 위해서 label에는 for를 쓰고 폼 요소에는 id를 써서 매칭을 이룰 수 있습니다.
그리고 위에 예제에서 검색테스트라는 텍스트를 눌렀을 때 거기에 짝이 되는 input type=text에 포워딩이 되는 것을 확인하실 수 있습니다.
2
<li><input = ....... ></li>
지금 여기에서는 label을 사용하지 않았습니다.
밑에 있는 label를 붙인 것과 눈으로 볼 때는 차이가 없음을 알 수 있습니다.
그런데 차이가 있다고 하면 여기서는 체크 박스를 눌러야만 체크가 됩니다.
만약 모바일 웹에서 이걸 사용한다고 하면 불편할 수 있습니다.
그래서 3번 처럼 label을 붙이는 것이 사용자로 하여금 편하게 이용할 수 있게 합니다.
밑에 있는 label를 붙인 것과 눈으로 볼 때는 차이가 없음을 알 수 있습니다.
그런데 차이가 있다고 하면 여기서는 체크 박스를 눌러야만 체크가 됩니다.
만약 모바일 웹에서 이걸 사용한다고 하면 불편할 수 있습니다.
그래서 3번 처럼 label을 붙이는 것이 사용자로 하여금 편하게 이용할 수 있게 합니다.
3
<li><label><input = ....... ></label></li>
여기서는 input type =checkbox 앞에 label를 붙였습니다.
그렇게 되면 구지 체크박스를 클릭하지 않아도 텍스트만 클릭해도 체크 박스에 체크가 되는 것을 확인 하실 수 있습니다.
아무래도 모바일 웹으로 사용할 때 편하게 이용하실 수 있는 장점이 있습니다.
그렇게 되면 구지 체크박스를 클릭하지 않아도 텍스트만 클릭해도 체크 박스에 체크가 되는 것을 확인 하실 수 있습니다.
아무래도 모바일 웹으로 사용할 때 편하게 이용하실 수 있는 장점이 있습니다.