[개발]프로그래밍/html5
[html5] input type = number,range,radio,checkbox - 숫자,슬라이드 막대,라디오,체크박스
좋은 블로그
2021. 2. 8. 10:58
1. 개념
input type = number,range,radio,checkbox - 숫자,슬라이드 막대,라디오,체크박스
number 타입 : 이 타입으로 설정하면 마우스 커서를 올리면 위아래로 보이는 버튼이 보이고 텍스트나 특수 문자는 입력이 안되고 오직 숫자만 입력됨
range 타입 : 슬라이드 막대를 움직여서 숫자 값을 입력함
|
속성 |
설명 |
|
min |
최소값을 지정(기본 최소값 0) |
|
max |
최대값을 지정(기본 최대값 100) |
|
step |
숫자 간격을 지정(기본 값 1) |
|
value |
초기값 설정 |
radio 타입 : 여러개의 항목 중에서 하나의 항목을 선택하여 값을 서버에 보내줌
checkbox 타입 : 여러 개의 항목 중에서 한 개 이상의 항목을 선택하여 값을 서버에 보내줌
|
속성 |
설명 |
|
name |
이름을 지정(radio:관련이 있는 항목은 같은 이름) |
|
value |
값 지정(영문이나 숫자이어야 함) |
|
checked |
기본적으로 선택해 놓고자 할 경우 설정 |
2. 태그
input type = number,range,radio,checkbox
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<form>
1
<label>
number 필드 :
</label>
<input type
=
"number"
name
=
"number_value"
><br><br>
2
<label>
range 필드 :
</label>
<input type
=
"range"
name
=
"range_value"
><br><br>
3
<label>
radio 필드
</label><br>
<label><input type
=
"radio"
name
=
"testrd"
value
=
"test1"
>
테스트1
</label>
<label><input type
=
"radio"
name
=
"testrd"
value
=
"test2"
>
테스트2
</label>
<label><input type
=
"radio"
name
=
"testrd"
value
=
"test3"
>
테스트3
</label><br><br>
4
<label>
checkbox 필드
</label><br>
<label><input type
=
"checkbox"
name
=
"testch1"
value
=
"test4"
>
테스트4
</label>
<label><input type
=
"checkbox"
name
=
"testch2"
value
=
"test5"
>
테스트5
</label>
<label><input type
=
"checkbox"
name
=
"testch3"
value
=
"test6"
>
테스트6
</label><br><br>
</form>
</body>
</html>
|
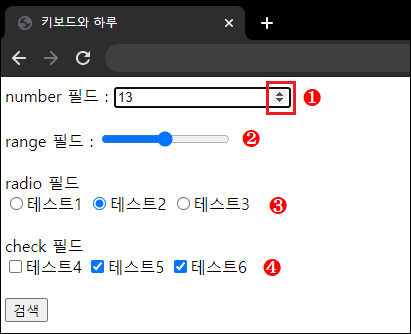
결과 화면

코드 설명
1
<input type
=
"number"
......
>
number 타입은 오로지 숫자만 입력이 됩니다.
숫자가 아닌 다른 문자를 입력하고자 할 경우에는 입력이 되지 않는 것을 확인 하실 수 있습니다.
마우스를 올리거나 숫자를 입력할 경우에 오른쪽에 위아래로 숫자를 변경할 수 있는 버튼이 나오는 것을 확인하실 수 있습니다.
숫자가 아닌 다른 문자를 입력하고자 할 경우에는 입력이 되지 않는 것을 확인 하실 수 있습니다.
마우스를 올리거나 숫자를 입력할 경우에 오른쪽에 위아래로 숫자를 변경할 수 있는 버튼이 나오는 것을 확인하실 수 있습니다.
2
<input type
=
"range"
......
>
range 타입은 슬라이드 막대 형식으로 숫자를 설정할 수 있습니다.
속성을 이용해서 min,max,step 등을 설정하면 원하는 범위 내에서 좀더 구체적으로 숫자를 설정할 수 있도록 할 수 있습니다.
속성을 이용해서 min,max,step 등을 설정하면 원하는 범위 내에서 좀더 구체적으로 숫자를 설정할 수 있도록 할 수 있습니다.
3
<input type
=
"radio"
......
>
radio오 타입은 여러 항목 중에서 하나의 항목만을 선택하고자 할 경우에 사용합니다.
그래서 이 경우에는 radio에 선언된 name이 testrd로 모두 동일하게 설정되어 있습니다.
관련이 있는 항목끼리 묶어서 할 경우에는 name을 같은 걸로 설정해 주시면 됩니다.
그래서 이 경우에는 radio에 선언된 name이 testrd로 모두 동일하게 설정되어 있습니다.
관련이 있는 항목끼리 묶어서 할 경우에는 name을 같은 걸로 설정해 주시면 됩니다.
4
<input type
=
"checkbox"
......
>
checkbox는 name이 다릅니다.
하나의 값만을 던지는 것이 아니라 여러개의 값들 중에서 하나 이상의 멀티 값을 서버로 보낼 수 있기 때문입니다.
하나의 값만을 던지는 것이 아니라 여러개의 값들 중에서 하나 이상의 멀티 값을 서버로 보낼 수 있기 때문입니다.