[개발]프로그래밍/html5
[html5] input type = color,date,month,week - 색상,날짜,월,주
좋은 블로그
2021. 2. 9. 11:23
1. 개념
input type = color,date,month,week - 색상,날짜,월,주
color 타입 : 색상표에서 사용자가 색상을 선택할 수 있도록 하고 색상 값은 16진수로 표시해야 함
date 타입 : 달력에서 날짜를 선택했을 때 yyyy-mm-dd 형식으로 연도,월,일이 표시됨
month 타입 : 달력에서 날짜를 선택했을 때 yyyy-mm 형식으로 월까지만 표시됨
week 타입 : 1월 첫째 주를 기준으로몇 번째 주인지 연도와 주로표시가 됨
2. 태그
input type = color,date,month,week
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<form>
1
<label>
color 필드 :
</label>
<input type
=
"color"
name
=
"color_name"
value
=
"#bfbdbd"
>
2
<label>
date 필드 :
</label>
<input type
=
"date"
name
=
"date_name"
>
3
<label>
month 필드
</label>
<input type
=
"month"
name
=
"month_name"
>
4
<label>
week 필드
</label>
<input type
=
"week"
name
=
"week_name"
>
</form>
</body>
</html>
|
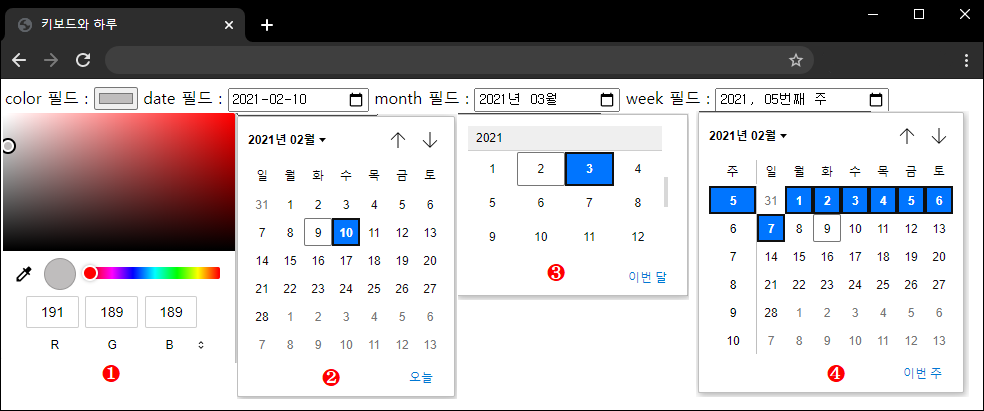
결과 화면

코드 설명
1
<input type
=
"color"
......
>
color 타입은 색을 눌렀을 때 사용자로 하여금 색상을 선택할 수 있도록 합니다.
만약 value 값에 16진수 값으로 색상을 표시하게 되면 해당하는 색상을 선택한 후에 색상표를 열어주게 됩니다.
만약 value 값에 16진수 값으로 색상을 표시하게 되면 해당하는 색상을 선택한 후에 색상표를 열어주게 됩니다.
2
<input type
=
"date"
......
>
date 타입은 연도,월,일을 yyyy-mm-dd 형식으로 표시해 줍니다.
해당하는 타입을 선택하면 아래로 날짜를 보여주게 되고 거기서 선택을 하거나 아니면 직접 입력을 통해서도 날짜를 이용할 수 있도록 하였습니다.
해당하는 타입을 선택하면 아래로 날짜를 보여주게 되고 거기서 선택을 하거나 아니면 직접 입력을 통해서도 날짜를 이용할 수 있도록 하였습니다.
3
<input type
=
"month"
......
>
month 타입은 연도,월까지만 입력이 가능합니다.
4
<input type
=
"week"
......
>
week 타입은 1월 첫째 주를 기준으로 몇 번째 주인지를 표시해 줍니다.
왼쪽에는 주라고 나와 있고 오른쪽에 날짜를 표시해 줌으로써 쉽게 주를 선택할 수 있도록 합니다.
왼쪽에는 주라고 나와 있고 오른쪽에 날짜를 표시해 줌으로써 쉽게 주를 선택할 수 있도록 합니다.