[개발]프로그래밍/html5
[html5] input type = image,button,file - 이미지 버튼, 버튼 , 파일 첨부
좋은 블로그
2021. 2. 15. 11:05
1. 개념
input type = image,button,file - 이미지 버튼, 버튼 , 파일 첨부
image 타입 : submit 버튼 대신 전송 이미지를 삽입하여서 사용할 수 있음
button 타입 : 버튼 형태를 만들어서 사용이 가능하고 여기에는 submit이나 reset과 같은 기능은 없음
file 타입 : 파일을 첨부하여 사용 가능
2. 태그
input type = image,button,file
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
<form>
1
<label> image 필드 : </label>
<input type = "image" src = "search.png" alt = "전송 이미지" ><br><br>
2
<label> button 필드 : </label>
<input type = "button" value = "버튼" ><br><br>
3
<label> file 필드 : </label>
<input type = "file" >
</form>
</body>
</html>
|
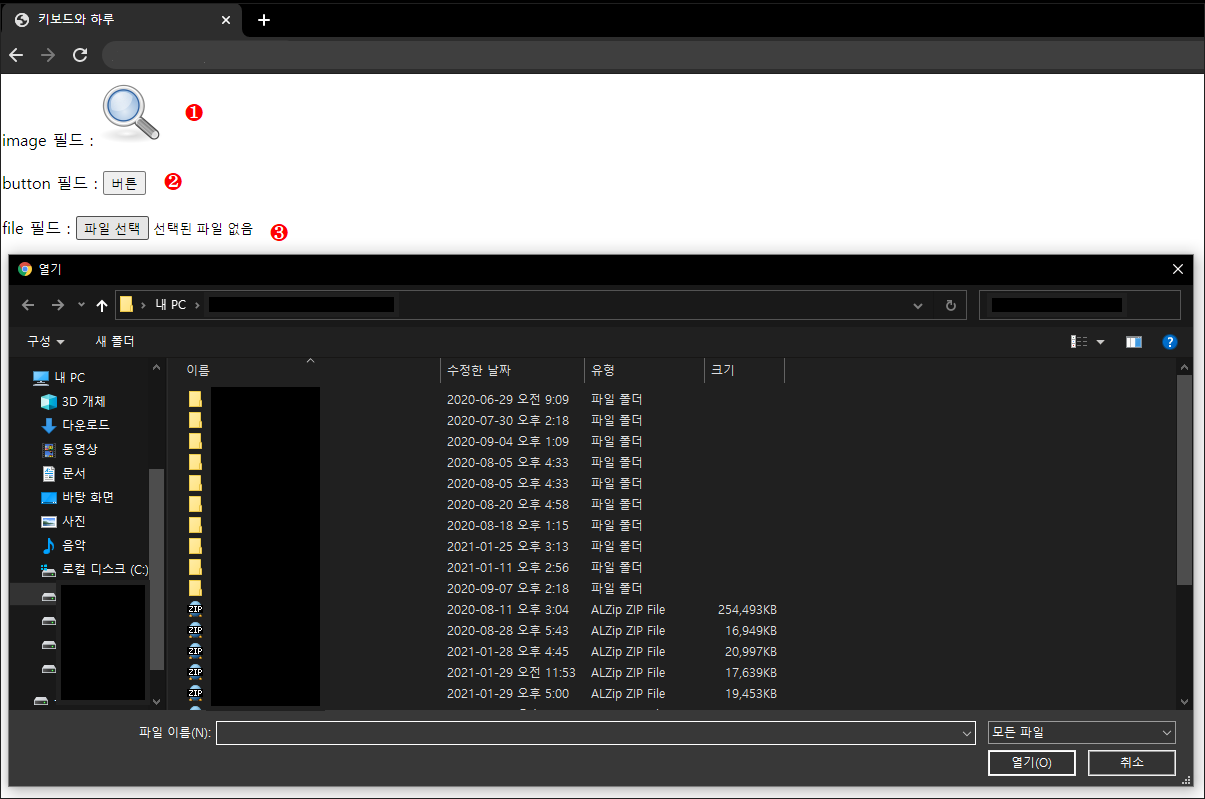
결과 화면

코드 설명
1
<input type = "image" ...... >
image 타입에서 중요한 것은 submit 버튼 대신이라는 것입니다.
이 뜻은 이것을 눌렀을 때 폼을 서버 프로그램으로 전송한는 submit과 똑같은 역할을 한다는 것입니다.
대신 submit 처럼 버튼으로 되어 있는 것을 좀 더 눈에 보기에 좋은 디자인으로 바꾸기 위해서 image 타입을 사용한다는 것입니다.
이 뜻은 이것을 눌렀을 때 폼을 서버 프로그램으로 전송한는 submit과 똑같은 역할을 한다는 것입니다.
대신 submit 처럼 버튼으로 되어 있는 것을 좀 더 눈에 보기에 좋은 디자인으로 바꾸기 위해서 image 타입을 사용한다는 것입니다.
2
<input type = "button" ...... >
button 타입은 자체 아무런 기능이 없습니다.
그렇기 때문에 button 타입에 id를 설정해 주고 javascript나 jquery로 해당하는 id에 이벤트 처리를 해주시면 됩니다.
그렇기 때문에 button 타입에 id를 설정해 주고 javascript나 jquery로 해당하는 id에 이벤트 처리를 해주시면 됩니다.
3
<input type = "file" ...... >
file 타입은 파일을 첨부하게 됩니다.
예를 들어서 엑셀을 업로드해서 php로 받아서 DB에 입력하고자 할 경우에 이 file 업로드 기능을 사용하게 됩니다.
예를 들어서 엑셀을 업로드해서 php로 받아서 DB에 입력하고자 할 경우에 이 file 업로드 기능을 사용하게 됩니다.