[개발]프로그래밍/html5
[html5] autofocus,placeholder - 커서 위치,힌트 표시
좋은 블로그
2021. 2. 16. 09:27
1. 개념
autofocus,placeholder - 커서 위치,힌트 표시
autofocus : input type=text 일 때 페이지를 불러오게 되면 이 속성이 있는 곳에 커서가 위치하게 됨
placeholder : 텍스트를 입력할 때 먼저 힌트 내용을 표시하여 사용자로 하여금 도움을 줄 수 있도록 하는 것
2. 태그
autofocus,placeholder
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<form>
1
<label>
autofocus 속성 :
</label>
<input type
=
"text"
autofocus
><br><br>
2
<label>
placeholder 속성 :
</label>
<input type
=
"text"
placeholder
=
"텍스트를 입력하세요"
>
</form>
</body>
</html>
|
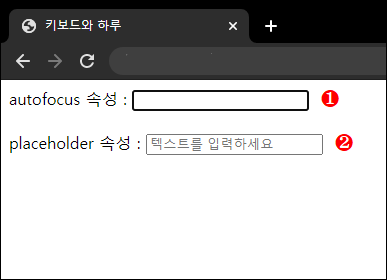
결과 화면

코드 설명
1
<input type
=
"text"
autofocus
>
autofocus를 사용하게 되면 페이지가 열리자마자 제일 먼저 입력해야 할 내용이 무엇인지 커서가 위치해 줍니다.
이렇게 해주면 사용자가 이용하는데 좀 더 편리하게 이용할 수 있도록 할 수 있습니다.
이렇게 해주면 사용자가 이용하는데 좀 더 편리하게 이용할 수 있도록 할 수 있습니다.
2
<input type
=
"text"
placeholder
=......
>
placeholder는 사용자가 힌트를 제공해 줍니다.
예를 들어서 패스워드를 입력해야 할 때 특수문자를 포함시켜 주세요 라는 메시지를 남기고 싶을 때 이 방법을 이용해 주시면 됩니다.
예를 들어서 패스워드를 입력해야 할 때 특수문자를 포함시켜 주세요 라는 메시지를 남기고 싶을 때 이 방법을 이용해 주시면 됩니다.