[개발]프로그래밍/html5
[html5] iframe - 다른 html을 호출하기 위한 프레임
좋은 블로그
2021. 2. 22. 13:48
1. 개념
iframe - 다른 html을 호출하기 위한 프레임 만들기iframe은 현재 페이지에 다른 html 페이지를 출력하고자 할 경우에 사용되고 이렇게 만들어진 frame을 인라인 프레임이라고 함
2. 태그
iframehtml5 코드
test.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
1
<iframe src = "iframe.html" width = "300" height = "200" ></iframe>
2
<iframe src = "iframe2.html" width = "300" height = "200" ></iframe>
3
<iframe src = "http://www.tistory.com" width = "300" height = "200" ></iframe><br><br>
4
<a href = "http://www.tistory.com" target = "n_call" ></a>
<iframe width = "300" height = "200" </iframe>
</body>
</html>
|
iframe.html
|
1
2
3
4
5
6
7
8
9
10
11
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
5
<a href = "http://www.tistory.com" target = "_parent" > 인라인 프레임에서 Parent로 티스토리 호출 </a>
</body>
</html>
|
iframe2.html
|
1
2
3
4
5
6
7
8
9
10
11
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
6
<a href = "http://www.tistory.com" target = "_self" > 인라인 프레임에서 self로 티스토리 호출 </a>
</body>
</html>
|
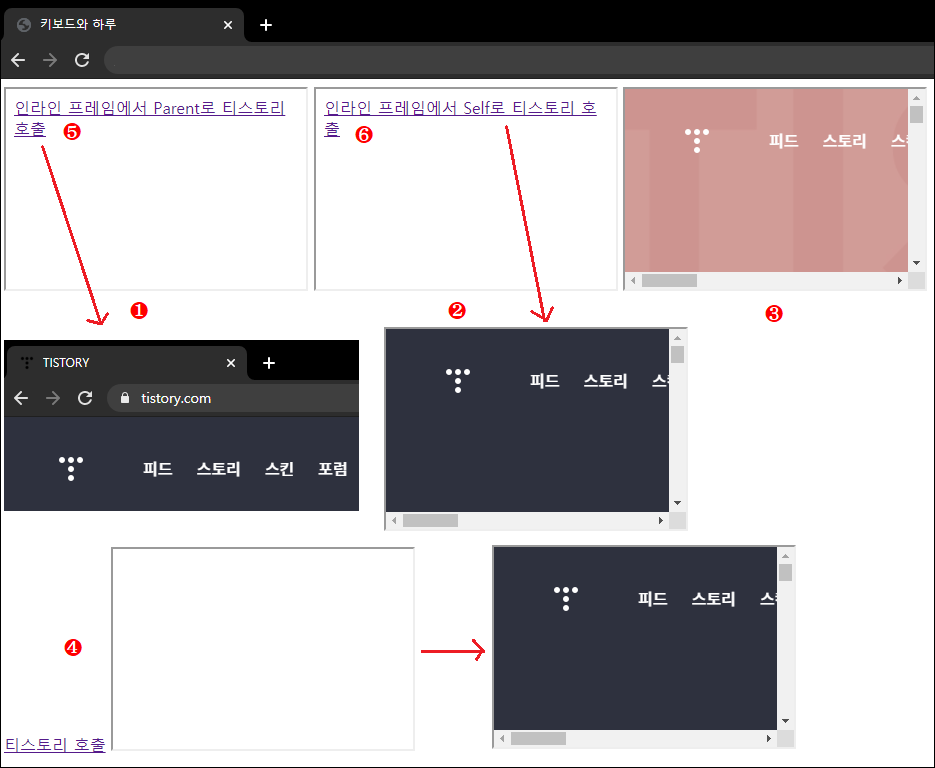
결과 화면

코드 설명
1
<iframe src> ...... </iframe>
여기서는 iframe.html이라고 하는 html 페이지를 호출하고 있습니다.
예를 들어서 공통적으로 호출하여 사용되는 html 페이지가 있을 경우에는 이렇게 iframe으로 활용하여 호출하시면 됩니다.
예를 들어서 공통적으로 호출하여 사용되는 html 페이지가 있을 경우에는 이렇게 iframe으로 활용하여 호출하시면 됩니다.
2
<iframe src> ...... </iframe>
두번째 iframe도 마찬가지로 iframe2라는 html 페이지를 호출하고 있습니다.
3
<iframe src> ...... </iframe>
세번째 iframe은 다른 웹 사이트를 호출하고 있습니다.
현재 여기서는 티스토리라는 웹 사이트를 호출하고 있는데 요즘 대부분의 사이트가 보안을 이유로 iframe으로 호출되는 것을 거부하고 있습니다.
현재 여기서는 티스토리라는 웹 사이트를 호출하고 있는데 요즘 대부분의 사이트가 보안을 이유로 iframe으로 호출되는 것을 거부하고 있습니다.
4
<a target = "n_call"> </a>
<iframe name = "n_call"> </iframe>
여기서는 a라는 태그를 이용해서 자신이 호출하고자 하는 사이트를 인라인 프레임으로 표시할 수 있습니다.
a 태그 속성 안에서 target을 인라인 프레임의 name과 일치한 후 버튼을 눌렀을 때 src 웹페이지가 인라인 프레임에 표시되는 것을 확인하실 수 있습니다.
a 태그 속성 안에서 target을 인라인 프레임의 name과 일치한 후 버튼을 눌렀을 때 src 웹페이지가 인라인 프레임에 표시되는 것을 확인하실 수 있습니다.
5
<a target = "_parent"> </a>
인라인 프레임에서 html을 불러오면 불러온 페이지와 인라인에 표시되는 페이지 사이에는 parent와 child 관계가 성립 됩니다.
그래서 5번에서와 같이 인라인 페이지에 불러와진 a 태그 속성 안에서 target을 _parent라고 하게 되면 결과 화면에서와 같이 test.html 페이지가 티스토리 페이지로 바뀌게 되는 것을 확인하실 수 있습니다.
이는 부모 페이지인 test.html에 www.tistory.com으로 링크를 걸었기 때문입니다.
그래서 5번에서와 같이 인라인 페이지에 불러와진 a 태그 속성 안에서 target을 _parent라고 하게 되면 결과 화면에서와 같이 test.html 페이지가 티스토리 페이지로 바뀌게 되는 것을 확인하실 수 있습니다.
이는 부모 페이지인 test.html에 www.tistory.com으로 링크를 걸었기 때문입니다.
6
<a target = "_self"> </a>
만약 여기서 target을 _self로 설정을 하게 되면 test.html 파일에는 영향이 없습니다.
대신 6번에서와 같이 해당하는 인라인 프레임에서만 티스토리로 링크가 걸리는 것을 확인하실 수 있습니다.
대신 6번에서와 같이 해당하는 인라인 프레임에서만 티스토리로 링크가 걸리는 것을 확인하실 수 있습니다.