[개발]프로그래밍/html5
[html5] rect,strokeRect - canvas에 사각형 그리기
좋은 블로그
2021. 3. 2. 14:32
1. 개념
rect,strokeRect - canvas에서 사각형 그리기
rect : canvas에서 사각형을 그릴 수 있도록 경로에 해당하는 내용을 추가함
strokeRect : 이 메소드를 사용하면 경로에 사각형을 추가하지 않고도 바로 캔버스에 그릴 수 있고 위에 있는 rect와는 다르게 라인 한 줄로 사각형을 그릴 수 있음
2. 태그
rect,strokeRect
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<canvas id
=
"tcanvas"
width
=
"300"
height
=
"200"
style
='
border
:
1px solid #000
';
>
</canvas>
<script>
var
canvas
= document.
getElementById
(
"tcanvas"
);
var
context
= canvas.
getContext
(
"2d"
);
context.
beginPath
();
//빈경로 새롭게 시작
context.
strokeStyle
=
"red"
;
//선 색을 red로 지정
1
//(30,50) 중심에서 100*100 사이즈의 사각형을 경로에 추가
context.
rect
(30 , 50 , 100 , 100);
context.
stroke
();
//context의 경로에 있는 도형 그리기
context.
strokeStyle
=
"blue"
;
//색깔을 파란색으로 설정
2
//경로에 추가하지 않고 바로 사각형 그림
context.
strokeRect
(150 , 50 , 100 , 100);
</script>
</body>
</html>
|
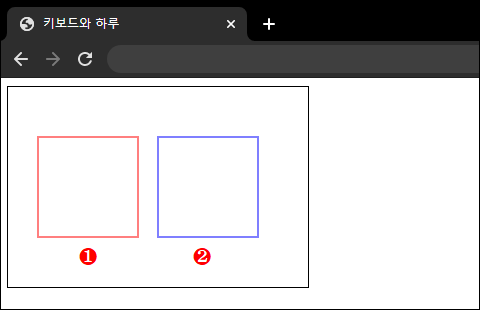
결과 화면

코드 설명
1
context.
rect
(30 , 50 , 100 , 100);
rect는 경로에 사각형을 추가합니다.
30,50을 중심으로 너비가 100이고 높이가 100인 사각형을 경로에 추가한다고 하였습니다.
만약 여기서 stroke를 그려주지 않으면 도형을 그려지지 않게 됩니다.
30,50을 중심으로 너비가 100이고 높이가 100인 사각형을 경로에 추가한다고 하였습니다.
만약 여기서 stroke를 그려주지 않으면 도형을 그려지지 않게 됩니다.
2
context.
strokeRect
(150 , 50 , 100 , 100);
보통은 새로운 도형을 그리고자 할 경우에는 beginPath를 선언하여 새로운 빈 경로를 추가해 줍니다.
그런데 strokeRect는 그렇게 할 필요가 없이 바로 캔버스 위에 사각형을 그려주고 있습니다.
그런데 strokeRect는 그렇게 할 필요가 없이 바로 캔버스 위에 사각형을 그려주고 있습니다.