[개발]프로그래밍/css3
[css3] visibility - 보이거나 숨기기
좋은 블로그
2021. 5. 12. 09:31
1. 개념
visibility - 보이거나 숨기기 visibility은 지정한 요소를 보이거나 숨길 수 있도록 해주는 속성
| 속성 | 설명 |
| visible | 화면에 표시(기본값) |
| hidden | 화면에서 숨김(단 크기는 그대로 유지됨으로써 배치에 영향) |
| collapse | 표의 행,열,행그룹,열그룹에서 지정시 서로 겹치도록 조절 |
2. 태그
visibility html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <! DOCTYPE html> <html lang = "kr" > <head> <meta charset = "utf-8" > <title> 키보드와 하루 </title> </head> <style> div { width : 150px ; height : 150px ; display : inline-block ; } </style> <body> <div style =' background : blue ; ' > </div> 1 <div style =' background : red ; visibility : hidden ; ' > </div> <div style =' background : yellow ; </div> </body> </html> |
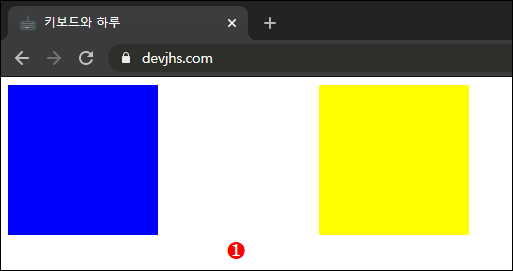
결과 화면

코드 설명
1
visibility : hidden
여기에는 3개의 div를 만들어 보았습니다.
블록 속성인 div를 inline-block으로 설정해서 인라인 속성을 사용하여 한 줄로 요소를 나오게 하였습니다.
그리고 현재 1번에 해당하는 2번째 div를 visibility를 이용하여 숨겼습니다.
화면에 보는 것처럼 해당하는 2번째 div는 사라진 것을 확인하실 수 있습니다.
그러면 여기서 중요하게 봐야 할 것 중에 하나는 해당하는 요소가 숨겨진 것은 맞지만 여전히 그 위치에 있다는 것입니다.
2번째 div가 사라짐으로써 해당하는 자리에서 완전히 요소가 빠져나와 3번째 div가 1번째 div 바로 뒤로 붙어서 나와야 할 것 같은데 결과는 그렇지가 않습니다.
이 말은 visibility를 사용해서 hidden을 하게 되면 해당하는 요소의 위치,크기는 그대로 있다는 것입니다.
그렇기 때문에 이 속성을 이용할 때는 배치까지도 고려를 해야 한다는 것입니다.
해당하는 요소를 화면에서 숨기는 것이지 크기나 위치는 그대로 고정되어 있다는 것이기 때문입니다.
만약에 완전히 숨기고자 할 경우에는 해당하는 요소를 다른 곳으로 이동시켜 숨기거나 요소를 삭제하는 방식으로 생각하실 수도 있습니다.
그렇기 때문에 이 속성을 사용하실 때는 숨기는 거 + 배치 까지도 고려해 사용해야 합니다.
블록 속성인 div를 inline-block으로 설정해서 인라인 속성을 사용하여 한 줄로 요소를 나오게 하였습니다.
그리고 현재 1번에 해당하는 2번째 div를 visibility를 이용하여 숨겼습니다.
화면에 보는 것처럼 해당하는 2번째 div는 사라진 것을 확인하실 수 있습니다.
그러면 여기서 중요하게 봐야 할 것 중에 하나는 해당하는 요소가 숨겨진 것은 맞지만 여전히 그 위치에 있다는 것입니다.
2번째 div가 사라짐으로써 해당하는 자리에서 완전히 요소가 빠져나와 3번째 div가 1번째 div 바로 뒤로 붙어서 나와야 할 것 같은데 결과는 그렇지가 않습니다.
이 말은 visibility를 사용해서 hidden을 하게 되면 해당하는 요소의 위치,크기는 그대로 있다는 것입니다.
그렇기 때문에 이 속성을 이용할 때는 배치까지도 고려를 해야 한다는 것입니다.
해당하는 요소를 화면에서 숨기는 것이지 크기나 위치는 그대로 고정되어 있다는 것이기 때문입니다.
만약에 완전히 숨기고자 할 경우에는 해당하는 요소를 다른 곳으로 이동시켜 숨기거나 요소를 삭제하는 방식으로 생각하실 수도 있습니다.
그렇기 때문에 이 속성을 사용하실 때는 숨기는 거 + 배치 까지도 고려해 사용해야 합니다.