[개발]프로그래밍/css3
[css3] z-index - 쌓는 순서 지정
좋은 블로그
2021. 5. 13. 11:54
1. 개념
z-index - 쌓는 순서 지정
z-index은 position으로 지정한 요소를 원하는 위치로 이동시키고 이동하였을 때 주변에 있는 다른 요소와 겹칠 경우에 원하는 요소를 위로 쌓거나 아래로 쌓기 위해 순번을 지정해는 속성
숫자가 높을수록 해당하는 요소를 위로 쌓고 작을수록 아래쪽으로 쌓음
숫자가 높을수록 해당하는 요소를 위로 쌓고 작을수록 아래쪽으로 쌓음
2. 태그
z-index
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<style>
div
{
width
:
100px
;
height
:
100px
;
}
</style>
<body>
<div style
='
position
:
relative
;
'
>
1
<div style
='
position
:
absolute
;
background
:
blue
;
z-index
:
3
;
'
>
</div>
2
<div style
='
position
:
absolute
;
background
:
red
;
left
:
40
;
z-index
:
2
;
'
>
</div>
3
<div style
='
position
:
absolute
;
background
:
yellow
;
left
:
80
;
z-index
:
1
;
'
>
</div>
</div>
</body>
</html>
|
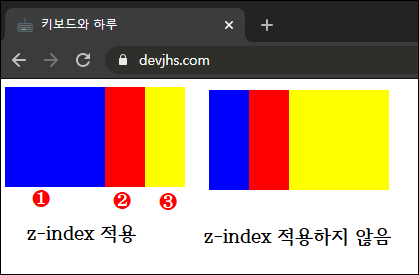
결과 화면

코드 설명
1
z-index
:
3
z-index를 적용한 예와 그렇지 않는 예를 비교하면서 보면 이해가 더 잘 될 것입니다.
만약에 z-index를 사용하지 않게 되면 모든 요소는 1로 기본값이 세팅이 됩니다.
그러면 맨 마지막에 선언한 노란색 div가 제일 위로 올라오게 되게 됩니다.
즉 , 처음에 파란색 div를 생성한 후에 빨간색 div가 생성이 되어서 똑같은 기본값으로 1이기 때문에 위에 쌓이게 되고 다시 노란색 div가 생성이 되면서 그 위에 쌓이는 구조가 되는 것입니다.
이러한 경우에 파란색을 맨 위로 표시해 주고자 하면 z-index를 다른 요소보다 높은 숫자로 부여해 주면 됩니다.
그렇게 되면 원하는 요소가 맨 위에 올라와 해당하는 요소를 표시해 주고 그 아래로 z-index 순으로 쌓이게 되는 것입니다.
만약에 z-index를 사용하지 않게 되면 모든 요소는 1로 기본값이 세팅이 됩니다.
그러면 맨 마지막에 선언한 노란색 div가 제일 위로 올라오게 되게 됩니다.
즉 , 처음에 파란색 div를 생성한 후에 빨간색 div가 생성이 되어서 똑같은 기본값으로 1이기 때문에 위에 쌓이게 되고 다시 노란색 div가 생성이 되면서 그 위에 쌓이는 구조가 되는 것입니다.
이러한 경우에 파란색을 맨 위로 표시해 주고자 하면 z-index를 다른 요소보다 높은 숫자로 부여해 주면 됩니다.
그렇게 되면 원하는 요소가 맨 위에 올라와 해당하는 요소를 표시해 주고 그 아래로 z-index 순으로 쌓이게 되는 것입니다.
2
z-index
:
2
두번째 div 요소를 빨간색으로 주고 z-index를 2로 설정하였습니다.
3개의 div 중에서 노란색보다는 숫자가 높고 파란색보다는 숫자가 낳기 때문에 노란색 위 , 파란색 아래로 빨갠색을 표시해 주고 있습니다.
left를 40으로 주게 된 이유는 이렇게 설정하지 않으면 같은 위치에 3개의 div가 다 같이 놓이게 됩니다.
그러면 파란색 div의 z-index가 제일 높기 때문에 파란색만 보이고 나머지 div는 그 아래에 위치해 있기 때문에 보이지가 않습니다.
그래서 left를 40으로 주어서 div가 겹쳤을 때 z-index는 어떻게 이 3개의 div를 보여주지는 확인해보고자 이렇게 예제를 담았습니다.
그래서 파란색과 빨간색의 겹치는 부분에는 파란색의 z-index값이 높기 때문에 파란색으로 표시해 주고 있는 것을 확인하실 수 있습니다.
3개의 div 중에서 노란색보다는 숫자가 높고 파란색보다는 숫자가 낳기 때문에 노란색 위 , 파란색 아래로 빨갠색을 표시해 주고 있습니다.
left를 40으로 주게 된 이유는 이렇게 설정하지 않으면 같은 위치에 3개의 div가 다 같이 놓이게 됩니다.
그러면 파란색 div의 z-index가 제일 높기 때문에 파란색만 보이고 나머지 div는 그 아래에 위치해 있기 때문에 보이지가 않습니다.
그래서 left를 40으로 주어서 div가 겹쳤을 때 z-index는 어떻게 이 3개의 div를 보여주지는 확인해보고자 이렇게 예제를 담았습니다.
그래서 파란색과 빨간색의 겹치는 부분에는 파란색의 z-index값이 높기 때문에 파란색으로 표시해 주고 있는 것을 확인하실 수 있습니다.
3
z-index
:
1
마지막 노란색 div는 z-index가 1로 제일 작고 여기서 제일 아래에 위치하게 됩니다.
그래서 다른 것과 비교를 했을 때 겹치는 부분에서는 다른 것들이 위에서 표시가 되고 노란색을 표시되지 않는 것을 확인하실 수 있습니다.
그래서 다른 것과 비교를 했을 때 겹치는 부분에서는 다른 것들이 위에서 표시가 되고 노란색을 표시되지 않는 것을 확인하실 수 있습니다.