[개발]프로그래밍/css3
[css3] column-rule - 구분선의 색상,스타일,너비 지정
좋은 블로그
2021. 5. 18. 09:04
1. 개념
column-rule - 구분선의 색상,스타일,너비 지정 column-rule 속성은 일반 텍스트를 단으로 구성하고자 할 경우에 단과 단 사이에 구분선을 지정해 주는 속성
column-rule : <구분선 너비 > <구분선 스타일> <구분선 색상>
column-rule : <구분선 너비 > <구분선 스타일> <구분선 색상>
2. 태그
column-rule html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < /head> < body> 1 < divstyle =' column-count : 3 ; column-rule : 5px dotted blue ' > 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. 길게 작성하는 문서의 내용을 여러 번 반복해서 입력합니다. < /div> < /body> < /html> |
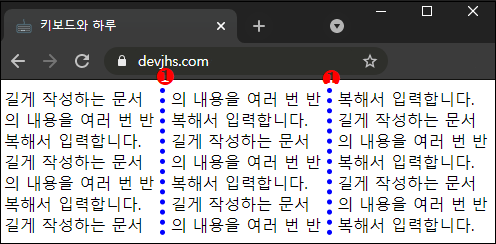
결과 화면

코드 설명
1
column-rule : 5px dotted blue
하나의 문장을 가지고 여러번 입력을 하여서 문장을 길게 만들었습니다.
이 문장을 column-count를 이용하여서 3개의 단으로 먼저 나누었습니다.
그러면 결과 화면에서 보는 것과 같이 3개의 단으로 문장이 나눠진 것을 확인하실 수 있습니다.
여기서 중간중간 즉 단과 단 사이에 구분선을 추가하여서 단의 구분을 정확히 표시하고자 할 경우에 column-rule을 사용하게 됩니다.
중간에 사용하려고 하는 구분선을 크게 표시한 이유는 속성값을 정확하게 보고자 하였습니다.
column-rule 처음에는 구분선의 너비를 표시할 수 있습니다.
즉 선의 굵기를 나타내는 부분으로 저는 여기서 5px로 선의 굵기를 지정하였습니다.
두 번째는 선의 스타일을 나타내는 부분으로 일반적으로 쓰이는 border에서 사용되는 스타일과 동일합니다.
여기서 저는 dotted라는 속성을 이용해서 점선으로 구분선을 표시하라고 합니다.
마지막 세 번째는 구분선의 색상을 지정합니다.
16진수의 색상 , rgb의 색상 ... 등 색상을 지정할 수 있으며 저는 blue라고 지정을 하였습니다.
이와 같은 작업을 통해서 나타난 구분선이 현재 1번에 해당하는 구분선입니다.
이 문장을 column-count를 이용하여서 3개의 단으로 먼저 나누었습니다.
그러면 결과 화면에서 보는 것과 같이 3개의 단으로 문장이 나눠진 것을 확인하실 수 있습니다.
여기서 중간중간 즉 단과 단 사이에 구분선을 추가하여서 단의 구분을 정확히 표시하고자 할 경우에 column-rule을 사용하게 됩니다.
중간에 사용하려고 하는 구분선을 크게 표시한 이유는 속성값을 정확하게 보고자 하였습니다.
column-rule 처음에는 구분선의 너비를 표시할 수 있습니다.
즉 선의 굵기를 나타내는 부분으로 저는 여기서 5px로 선의 굵기를 지정하였습니다.
두 번째는 선의 스타일을 나타내는 부분으로 일반적으로 쓰이는 border에서 사용되는 스타일과 동일합니다.
여기서 저는 dotted라는 속성을 이용해서 점선으로 구분선을 표시하라고 합니다.
마지막 세 번째는 구분선의 색상을 지정합니다.
16진수의 색상 , rgb의 색상 ... 등 색상을 지정할 수 있으며 저는 blue라고 지정을 하였습니다.
이와 같은 작업을 통해서 나타난 구분선이 현재 1번에 해당하는 구분선입니다.