[개발]프로그래밍/css3
[css3] border-collapse - 테두리 통합 , 분리
좋은 블로그
2021. 5. 24. 09:30
1. 개념
border-collapse - 테두리 통합 , 분리 border-collapse 속성은 표에서 바깥쪽 테두리와 안쪽 테두리를 그렸을 때 이 두 개의 테두리를 합쳐서 표시할지 분리해서 표시할지를 정해주는 속성
| 속성 | 설명 |
| separate | 테두리를 따로 표시(기본값) |
| collapse | 테두리를 하나로 합쳐서 표시 |
2. 태그
border-collapse html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < /head> < body> 1 < tablestyle =' border : 1px solid #000 ' > < tr> < tdstyle =' border : 2px solid blue ' > 테스트 이름1 < /td> < td> 첫번째 값 < /td> < td> 두번째 값 < /td> < /tr> < tr> < tdstyle =' border : 2px solid blue ' > 테스트 이름2 < /td> < td> 세번째 값 < /td> < tdstyle =' border : 2px solid red ' > 네번째 값 < /td> < /tr> < /table> 2 < tablestyle =' margin-top : 20px ; border : 1px solid #000 ; border-collapse : collapse ' > < tr> < tdstyle =' border : 2px solid blue ' > 테스트 이름1 < /td> < td> 첫번째 값 < /td> < td> 두번째 값 < /td> < /tr> < tr> < tdstyle =' border : 2px solid blue ' > 테스트 이름2 < /td> < td> 세번째 값 < /td> < tdstyle =' border : 2px solid red ' > 네번째 값 < /td> < /tr> < /table> < /body> < /html> |
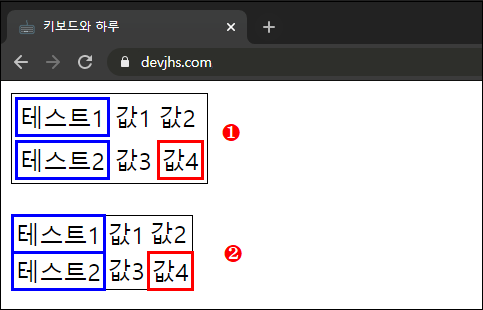
결과 화면

코드 설명
1
table ..... /table
처음에 보여주는 표의 모양은 일반적인 표의 모양 입니다.
table라는 태그 안에 style을 지정하여 바깥쪽 테두리에 선을 그렸습니다.
그리고 안에 있는 셀 중에서 3개의 셀에만 테두리를 지정하였을 때 위의 1번에서 보는 것처럼 이중으로 테두리를 감싸는 것을 확인할 수 있습니다.
border-collapse의 값을 입력하지 않게 되면 기본값으로 separate 값이 적용이 되면서 분리 되어 표시가 됩니다.
이렇게 그려진 표의 테두리가 일반적이고 자신이 그리고자 하는 의도대로 그려진 것일수도 있습니다.
table라는 태그 안에 style을 지정하여 바깥쪽 테두리에 선을 그렸습니다.
그리고 안에 있는 셀 중에서 3개의 셀에만 테두리를 지정하였을 때 위의 1번에서 보는 것처럼 이중으로 테두리를 감싸는 것을 확인할 수 있습니다.
border-collapse의 값을 입력하지 않게 되면 기본값으로 separate 값이 적용이 되면서 분리 되어 표시가 됩니다.
이렇게 그려진 표의 테두리가 일반적이고 자신이 그리고자 하는 의도대로 그려진 것일수도 있습니다.
2
border-collapse : collapse
하지만 자신이 그리고자 하는 테두리를 이중으로 하지 않고 하나만 표시하고자 할 경우에는 collapse라는 값을 주게 됩니다.
지금 보시는 것처럼 테두리 이름하고 값 하나를 1번에서와 똑같이 셀 테두리를 주었습니다.
그리고 이러한 모습에서 나는 이중으로 하지 않고 셀 테두리 하나만 적용하고자 할 경우에는 이 옵션값을 이용하게 됩니다.
적용된 표의 모습을 보게 되면 바깥쪽에 있는 테두리 값이 사라지고 셀에 적용된 테두리 값이 반영되는 것을 확인하실 수 있습니다.
이 속성값을 이용해서 표를 그리게 될 때 특정 셀에 대해 테두리를 그리는 것을 하고 싶을 때는 위와 같은 collapse로 설정해 주시면 됩니다.
테두리의 통합과 분리 속성은 필요에 맞게 잘 활용하시면 어렵지 않게 자신이 의도한 표의 테두리를 그리실 수 있습니다.
지금 보시는 것처럼 테두리 이름하고 값 하나를 1번에서와 똑같이 셀 테두리를 주었습니다.
그리고 이러한 모습에서 나는 이중으로 하지 않고 셀 테두리 하나만 적용하고자 할 경우에는 이 옵션값을 이용하게 됩니다.
적용된 표의 모습을 보게 되면 바깥쪽에 있는 테두리 값이 사라지고 셀에 적용된 테두리 값이 반영되는 것을 확인하실 수 있습니다.
이 속성값을 이용해서 표를 그리게 될 때 특정 셀에 대해 테두리를 그리는 것을 하고 싶을 때는 위와 같은 collapse로 설정해 주시면 됩니다.
테두리의 통합과 분리 속성은 필요에 맞게 잘 활용하시면 어렵지 않게 자신이 의도한 표의 테두리를 그리실 수 있습니다.