[개발]프로그래밍/css3
[css3] empty-cells - 빈 셀의 표시 여부
좋은 블로그
2021. 5. 25. 09:57
1. 개념
empty-cells - 빈 셀의 표시 여부 empty-cells는 테이블 내에서 값이 없는 셀들을 표시할지 안할지를 지정해주는 속성
| 속성 | 설명 |
| show | 빈 셀에 테두리를 그려 표시(기본값) |
| hide | 빈 셀에 테두리를 그리지 않고 비움 |
2. 태그
empty-cells html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> td { border : 1px solid #000 ; } 2 #table2 td { empty-cells : hide ; } < /style> < /head> < body> 1 < tablestyle =' border : 1px solid #000 ' > < tr> < td> 이름 < /td> < td> 값1 < /td> < td> 값2 < /td> < td> 값3 < /td> < /tr> < tr> < td> 테스트 이름1 < /td> < td> 첫번째 값 < /td> < td> 두번째 값 < /td> < td> < /td> < /tr> < tr> < td> 테스트 이름2 < /td> < td> 세번째 값 < /td> < td> 네번째 값 < /td> < td> < /td> < /tr> < /table> 2 < tableid = "table2" style =' margin-top : 20px ; border : 1px solid #000 ' > < tr> < td> 이름 < /td> < td> 값1 < /td> < td> 값2 < /td> < td> 값3 < /td> < /tr> < tr> < td> 테스트1 < /td> < td> 값1 < /td> < td> 값2 < /td> < td> < /td> < /tr> < tr> < td> 테스트2 < /td> < td> 값3 < /td> < td> 값4 < /td> < td> < /td> < /tr> < /table> < /body> < /html> |
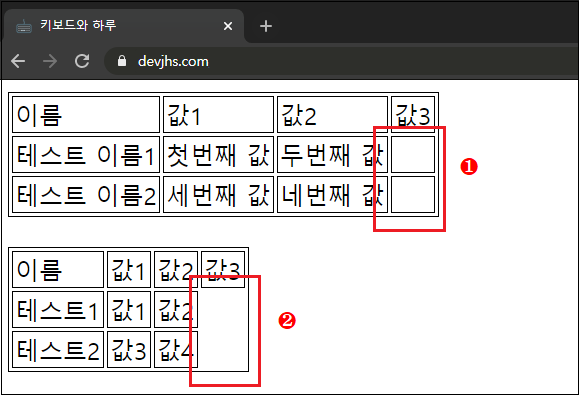
결과 화면

코드 설명
1
table ..... /table
두 개의 표 모두에 세번째 셀에 아무런 값을 표시하지 않았습니다.
맨 값3 항목에 해당하는 값을 넣지 않고 표를 그리고 style로 td에 테두리를 그리게 하였습니다.
첫번째 보게 되면 빈 셀에도 테두리가 그려지는 것을 확인하실 수 있습니다.
아무런 값을 입력하지 않았고 그렇지만 style에서 셀에 테두리를 그리게 하였기 때문에 이렇게 나오는 것을 확인하실 수 있습니다.
이 테이블을 예제로 담은 이유는 empty-cells 속성을 확인하기 위해서 아래에 있는 테이블과 빈 값에 에 대한 비교를 하기 위해 담았습니다.
empty-cells 를 따로 설정하지 않으면 기본 값으로 show 형태로 지정이 되어서 빈 셀이라도 표시되게 되는 것입니다.
맨 값3 항목에 해당하는 값을 넣지 않고 표를 그리고 style로 td에 테두리를 그리게 하였습니다.
첫번째 보게 되면 빈 셀에도 테두리가 그려지는 것을 확인하실 수 있습니다.
아무런 값을 입력하지 않았고 그렇지만 style에서 셀에 테두리를 그리게 하였기 때문에 이렇게 나오는 것을 확인하실 수 있습니다.
이 테이블을 예제로 담은 이유는 empty-cells 속성을 확인하기 위해서 아래에 있는 테이블과 빈 값에 에 대한 비교를 하기 위해 담았습니다.
empty-cells 를 따로 설정하지 않으면 기본 값으로 show 형태로 지정이 되어서 빈 셀이라도 표시되게 되는 것입니다.
2
empty-cells : hide
이제 두번째 테이블을 똑같이 만들어서 스타일에서 empty-cells 속성을 hide로 설정하여 주었습니다.
그러면 위에서 보는 것처럼 테이블에 빈 값이 들어가 있는 셀에는 테두리가 그려지지 않는 것을 확인하실 수 있습니다.
이 방법 말고도 셀 병합을 통해서 표시할 수도 있지만 empty-cells 속성을 이용해 사용할 때 더 간편하게 구현이 가능합니다.
보통 이러한 경우에는 비고를 표시하거나 셀을 합쳐서 하나의 내용을 담고자 할 경우에 사용되는 경우 입니다.
그러면 위에서 보는 것처럼 테이블에 빈 값이 들어가 있는 셀에는 테두리가 그려지지 않는 것을 확인하실 수 있습니다.
이 방법 말고도 셀 병합을 통해서 표시할 수도 있지만 empty-cells 속성을 이용해 사용할 때 더 간편하게 구현이 가능합니다.
보통 이러한 경우에는 비고를 표시하거나 셀을 합쳐서 하나의 내용을 담고자 할 경우에 사용되는 경우 입니다.