[개발]프로그래밍/css3
[css3] table-layout - 콘텐츠 내용에 따라 셀 너비 지정
좋은 블로그
2021. 5. 26. 09:31
1. 개념
table-layout - 콘텐츠 내용에 따라 셀 너비 지정여부
table-layout는 표에서 내용을 입력했을 때 width가 지정된 상태에서 콘텐츠 내용이 길어질 때 셀 안에 있는 내용에 따라 너비를 변하게 할지 , 고정시킬 것인지를 정해주는 속성
|
속성 |
설명 |
|
fixed |
셀 너비를 고정(셀 내용에 따라 너비 달라지지 않음) |
|
auto |
셀 내용에 따라 너비 달라짐(기본값) |
2. 태그
table-layout
html5 코드
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50
51 52 53 54 55 56 57 58
|
<
!DOCTYPE html>
<
html lang= "kr" >
<
head>
<
meta charset= "utf-8" >
<
title> 키보드와 하루 </ title>
<
style>
td
{
border
:
1px solid #000
;
width
:
150px
;
}
<
/style>
<
/head>
<
body> 1
<
tablestyle =' width : 450px ' >
<
tr>
<
td> 이름 < /td>
<
td> 값1 < /td>
<
td> 값2 < /td>
<
/tr>
<
tr>
<
td> 테스트 이름1 < /td>
<
td> 테스트 값1 < /td>
<
td> testvalue2testvalue2testvalue2testvalue2testvalue2testvalue2testvalue2 < /td>
<
/table> 2
<
tablestyle =' width : 450px ; table-layout : fixed ' >
<
tr>
<
td> 이름 < /td>
<
td> 값1 < /td>
<
td> 값2 < /td>
<
/tr>
<
tr>
<
td> 테스트 이름1 < /td>
<
td> 테스트 값2 < /td>
<
td> testvalue4testvalue4testvalue4testvalue4testvalue4testvalue4testvalue4 < /td>
<
table> 3
<
tablestyle =' width : 450px ; table-layout : fixed ; word-break : break-all ; height : auto ' >
<
tr>
<
td> 이름 < /td>
<
td> 값1 < /td>
<
td> 값2 < /td>
<
/tr>
<
tr>
<
td> 테스트 이름1 < /td>
<
td> 테스트2 < /td>
<
td> testvalue6testvalue6testvalue6testvalue6testvalue6testvalue6testvalue6 < /td>
<
table>
<
/body>
<<
/html> |
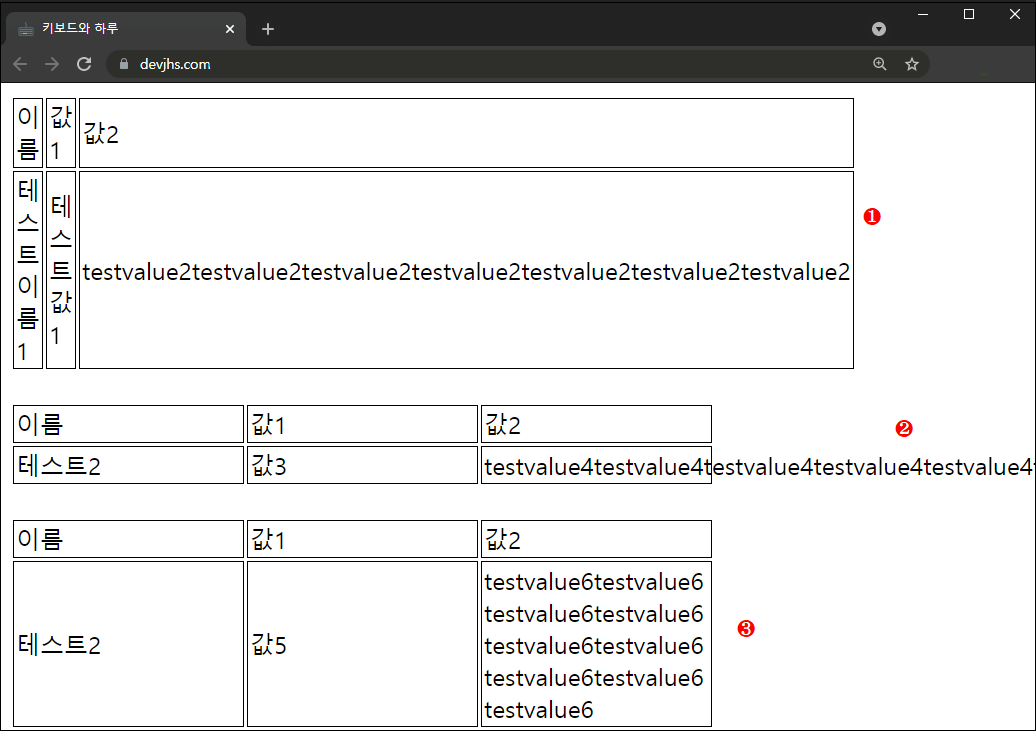
결과 화면

코드 설명
1
width
:
450px
위에서 보면 style 태그 안에 td에 대한 테두리와 너비를 지정하고 있습니다.
테두리는 1px 실선으로 검정색을 지정했고 너비는 150px로 지정을 하였습니다.
테이블의 너비는 450px이기 때문에 150px로 3개의 셀을 그린다고 했을 때 일정한 너비로 나오는게 맞습니다.
그런데 현재 보이는 1번에서의 셀의 너비는 일정하지가 않습니다.
이유는 table-layout 이라는 속성이 지정되지 않았기 때문입니다.
이 속성을 사용하지 않게 되면 기본값으로 auto로 지정되게 됩니다.
auto라는 것은 스타일에서 지정한 너비를 무시한 채 셀의 내용에 따라 너비가 달라지는 것입니다.
그렇기 때문에 1번에서처럼 셀의 내용이 많은 값2에 해당하는 항목이 길어지고 나머지 너비는 작아지는 것을 확인할 수 있습니다.
테두리는 1px 실선으로 검정색을 지정했고 너비는 150px로 지정을 하였습니다.
테이블의 너비는 450px이기 때문에 150px로 3개의 셀을 그린다고 했을 때 일정한 너비로 나오는게 맞습니다.
그런데 현재 보이는 1번에서의 셀의 너비는 일정하지가 않습니다.
이유는 table-layout 이라는 속성이 지정되지 않았기 때문입니다.
이 속성을 사용하지 않게 되면 기본값으로 auto로 지정되게 됩니다.
auto라는 것은 스타일에서 지정한 너비를 무시한 채 셀의 내용에 따라 너비가 달라지는 것입니다.
그렇기 때문에 1번에서처럼 셀의 내용이 많은 값2에 해당하는 항목이 길어지고 나머지 너비는 작아지는 것을 확인할 수 있습니다.
2
table-layout
:
fixed
첫번째와 같은 이유로 table-layout을 fixed로 고정하였습니다.
이 속성을 사용하게 되면 셀의 내용과 관계없이 셀의 너비는 고정이 됩니다.
그래서 두번째에서 보는 결과처럼 이름 , 값1 , 값2의 항목에 대한 너비가 고정되는 것을 확인하실 수가 있습니다.
그런데 여기서 발생하는 문제가 있는데 한글의 경우는 셀의 너비에 맞게 내용이 많을 경우에는 높이가 자동으로 조정이 되는데 영문의 경우는 그렇지가 않습니다.
그래서 값2에 해당하는 영문의 내용을 길게 작성할 경우에는 셀의 너비가 상관없이 한 줄로 길게 나오면서 셀의 영역을 벗어나는 것을 확인하실 수 있습니다.
이 속성을 사용하게 되면 셀의 내용과 관계없이 셀의 너비는 고정이 됩니다.
그래서 두번째에서 보는 결과처럼 이름 , 값1 , 값2의 항목에 대한 너비가 고정되는 것을 확인하실 수가 있습니다.
그런데 여기서 발생하는 문제가 있는데 한글의 경우는 셀의 너비에 맞게 내용이 많을 경우에는 높이가 자동으로 조정이 되는데 영문의 경우는 그렇지가 않습니다.
그래서 값2에 해당하는 영문의 내용을 길게 작성할 경우에는 셀의 너비가 상관없이 한 줄로 길게 나오면서 셀의 영역을 벗어나는 것을 확인하실 수 있습니다.
3
word-break
:
break-all
;
height
:
auto
그래서 만약 영문을 작성했을 경우에 셀의 너비를 고정하고 셀의 너비 안에 내용을 맞춰서 입력하고자 할 경우에는 word-break와 height를 함께 써주시면 됩니다.
word-break는 break-all이라고 지정을 해주고 거기에 따라 height는 자동으로 증가시키기 위해 auto라는 값을 입력해 주게 됩니다.
이렇게 설정을 하게 되면 영문이든 한글이든 셀의 너비는 고정이 되고 셀의 내용 안에 있는 내용에 따라 높이가 자동으로 증가해 원하는 형태의 표 형태를 만들 수가 있습니다.
word-break는 break-all이라고 지정을 해주고 거기에 따라 height는 자동으로 증가시키기 위해 auto라는 값을 입력해 주게 됩니다.
이렇게 설정을 하게 되면 영문이든 한글이든 셀의 너비는 고정이 되고 셀의 내용 안에 있는 내용에 따라 높이가 자동으로 증가해 원하는 형태의 표 형태를 만들 수가 있습니다.