[개발]프로그래밍/css3
[css3] 형제 선택자(~) - 지정한 모든 형제 요소에 스타일 적용
좋은 블로그
2021. 6. 1. 10:17
1. 개념
형제 선택자(~) - 지정한 모든 형제 요소에 스타일 적용 하나의 부모 요소에서 형과 동생으로 같은 레벨에 형제 요소를 이루게 될 때 +기호는 동생 요소 중 제일 처음으로 오는 요소에만 스타일이 적용이 되지만 ~ 기호를 사용하면 동생 요소에 오는 모든 요소에 스타일을 적용할 수 있음
2. 태그
형제 선택자(~) html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 h1 ~ div { color : red ; } < /style> < /head> < body> < section> < h1> 키보드와 하루(형제 선택자) < /h1> < div> 첫번째 div 요소 < /div> < div> 두번째 div 요소 < /div> < div> 세번째 div 요소 < /div> < /section> < /body> < /html> |
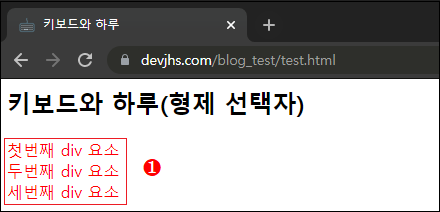
결과 화면

코드 설명
1
h1 ~ div
+ 기호를 사용해서 첫번째 요소와 나머지 요소를 연결할 경우에는 나머지 처음에만 스타일이 적용되는 것을 알 수 있습니다.
그런데 형이라고 할 수 있는 첫번째 요소 뒤에 같은 태그를 이용하여 나머지 요소를 작성 할 경우에 나머지 요소에 있는 모든 요소에 스타일을 적용하고자 할 경우에는 ~기호를 사용하게 됩니다.
결과의 화면을 보게 되면 h1 이라는 형 요소 뒤에 div 요소 3개를 작성하였습니다.
그리고 ~를 이용해서 스타일에서 red로 글자색을 표현하라라고 해주었기 때문에 뒤에 있는 3개의 모든 요소에 스타일이 적용되는 것을 확인 할 수 있습니다.
+기호는 동생 요소 중에서 처음으로 오는 요소에만 스타일 적용 , ~기호는 동생 요소로 오는 모든 요소에 스타일을 적용되는 것을 알아두시면 됩니다.
그런데 형이라고 할 수 있는 첫번째 요소 뒤에 같은 태그를 이용하여 나머지 요소를 작성 할 경우에 나머지 요소에 있는 모든 요소에 스타일을 적용하고자 할 경우에는 ~기호를 사용하게 됩니다.
결과의 화면을 보게 되면 h1 이라는 형 요소 뒤에 div 요소 3개를 작성하였습니다.
그리고 ~를 이용해서 스타일에서 red로 글자색을 표현하라라고 해주었기 때문에 뒤에 있는 3개의 모든 요소에 스타일이 적용되는 것을 확인 할 수 있습니다.
+기호는 동생 요소 중에서 처음으로 오는 요소에만 스타일 적용 , ~기호는 동생 요소로 오는 모든 요소에 스타일을 적용되는 것을 알아두시면 됩니다.