[개발]프로그래밍/css3
[css3] 가상 클래스 - :enabled , :disabled , :checked
좋은 블로그
2021. 6. 15. 10:22
1. 개념
가상 클래스 - :enabled , :disabled , :checked 사용자의 움직임으로 인한 이벤트에 따른 것 뿐만 아니라 요소 안에서 이루어지는 상태에 따라 스타일을 지정할 수 있음
여기서 자주 사용되는 가상 클래스는 :enabled , :disabled , :checked 이러한 것들이 있음
여기서 자주 사용되는 가상 클래스는 :enabled , :disabled , :checked 이러한 것들이 있음
2. 태그
:enabled , :disabled , :checked html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 input:enabled { border : 1px solid blue ; } 2 input:disabled { border : 1px solid red ; } 3 input : checked + h3 { color : blue ; border : 1px solid red ; } < /style> < /head> < body> < div> < input type= "text" > < /div> < div> < input type= "text" disabled > < /div> < div> < input type= "radio" name= "ra_test" > < h3버튼1 < /h3> < /div> < div> < input type= "radio" name= "ra_test" > < h3버튼2 < /h3> < /div> < div> < input type= "radio" name= "ra_test" > < h3버튼3 < /h3> < /div> < /body> < /html> |
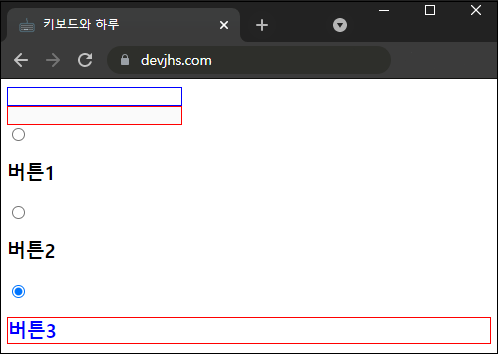
결과 화면

코드 설명
1
input:enabled
enabled은 해당하는 요소를 사용 가능할 때에 스타일을 지정해서 사용하려고 할 때 사용되는 가상 클래스 입니다.
예를 들어서 홈페이지에서 회원 가입을 하고자 할 경우에 자신이 입력해야 할 기본적인 정보 등을 입력하고자 할 경우에 스타일을 적용하고자 하면 :enabled를 사용하는 것입니다.
이 enabled은 특별한 속성을 지정하지 않으면 기본적으로 지정되는 속성입니다.
예를 들어서 홈페이지에서 회원 가입을 하고자 할 경우에 자신이 입력해야 할 기본적인 정보 등을 입력하고자 할 경우에 스타일을 적용하고자 하면 :enabled를 사용하는 것입니다.
이 enabled은 특별한 속성을 지정하지 않으면 기본적으로 지정되는 속성입니다.
2
input:disabled
disabled는 해당하는 요소를 사용 불가능한 상태일 때 스타일을 지정하고자 할 경우에 사용하는 것입니다.
회원 가입이라는 폼에서 입력하지 않고 읽어만 봐야하는 요소가 있을 경우 disabled 라는 값을 입력하게 되고 이렇게 지정된 경우에 스타일을 적용하고자 :disabled를 사용하게 됩니다.
회원 가입이라는 폼에서 입력하지 않고 읽어만 봐야하는 요소가 있을 경우 disabled 라는 값을 입력하게 되고 이렇게 지정된 경우에 스타일을 적용하고자 :disabled를 사용하게 됩니다.
3
input : checked + h3
checked는 라디오 버튼이나 체크박스에서 체크가 되었을 때 스타일을 적용하고자 사용되는 가상 클래스 입니다.
여러개의 선택값이 존재하게 되고 그 중에서 특정한 값을 선택한 부분에 대해 스타일을 적용하고자 할 경우에 이 checked를 사용하게 됩니다.
위에 예제를 확인해 본다면 name은 ra_test로 동일하게 지정하고 자신이 원하는 특정한 버튼을 눌렀을 때 스타일을 적용하게 됩니다.
이 때 사용되는 가상 클래스가 : checked 입니다.
라디오 버튼 뿐만 아니라 체크 박스에서도 동일하게 이 클래스를 이용해 스타일을 적용할 수 있습니다.
여러개의 선택값이 존재하게 되고 그 중에서 특정한 값을 선택한 부분에 대해 스타일을 적용하고자 할 경우에 이 checked를 사용하게 됩니다.
위에 예제를 확인해 본다면 name은 ra_test로 동일하게 지정하고 자신이 원하는 특정한 버튼을 눌렀을 때 스타일을 적용하게 됩니다.
이 때 사용되는 가상 클래스가 : checked 입니다.
라디오 버튼 뿐만 아니라 체크 박스에서도 동일하게 이 클래스를 이용해 스타일을 적용할 수 있습니다.