[개발]프로그래밍/css3
[css3] 가상 요소 - ::first-line , ::first-letter
좋은 블로그
2021. 6. 17. 09:34
1. 개념
가상 요소 - ::first-line , ::first-letter 가상 요소는 내용 중에서 일부만 찾아서 스타일을 적용하고자 할 경우에 사용
::first-line은 첫 번째 줄에 스타일을 적용하는 것이고 , :: first-letter는 첫번째 글자에 스타일을 적용
::first-line은 첫 번째 줄에 스타일을 적용하는 것이고 , :: first-letter는 첫번째 글자에 스타일을 적용
2. 태그
::first-line , ::first-letter html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 p::first-line { background : blue ; color : #fff ; } 2 p:first-letter { background : red ; } < /style> < /head> < body> < p> 첫번째 글자와 첫번째 줄에 스타일을 적용 < br> 두번째 줄에는 아무러 스타일이 적용되지 않음 < br> < /p> < p> < br> 첫번째 줄이 빠지고 두번째 줄부터 시작 < /p> < /table> < /body> < /html> |
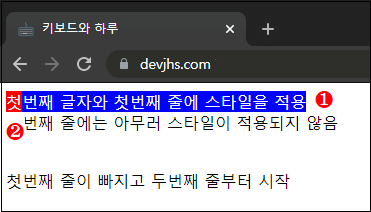
결과 화면

코드 설명
1
::first-line
가상 요소와 가상 선택자의 차이점은 가상 선택자의 경우에는 여러 개의 태그가 있을 경우에 거기에 원하는 태그에 스타일을 적용하는 것이라면 가상 요소는 태그가 아닌 내용 중에 찾아서 스타일을 적용하게 됩니다.
그 중에서 많이 쓰이는 요소가 ::first-line , ::first-letter 입니다.
::first-line은 내용 중에서 첫번재 줄에 스타일을 적용하는 것입니다.
위에서 보면 p 태그 안에 문장으로 내용을 작성하고 스타일을 적용해 보았습니다.
그래서 첫번째 줄에는 파란색 배경에 글씨색은 흰색이 적용되는 것을 확인하실 수 있습니다.
그런데 여기서 만약 br 태그를 이용해서 첫번째 줄이나 글씨가 없을 경우,r여기에는 해당하는 스타일은 적용되지 않습니다.
그래서 두번째에 보는 것처럼 br태그 다음에 작성된 문장에는 스타일이 적용되지 않는 것을 확인하실 수 있습니다.
그 중에서 많이 쓰이는 요소가 ::first-line , ::first-letter 입니다.
::first-line은 내용 중에서 첫번재 줄에 스타일을 적용하는 것입니다.
위에서 보면 p 태그 안에 문장으로 내용을 작성하고 스타일을 적용해 보았습니다.
그래서 첫번째 줄에는 파란색 배경에 글씨색은 흰색이 적용되는 것을 확인하실 수 있습니다.
그런데 여기서 만약 br 태그를 이용해서 첫번째 줄이나 글씨가 없을 경우,r여기에는 해당하는 스타일은 적용되지 않습니다.
그래서 두번째에 보는 것처럼 br태그 다음에 작성된 문장에는 스타일이 적용되지 않는 것을 확인하실 수 있습니다.
2
::first-letter
::first-line이 첫번째 줄에 스타일을 적용하는 것이라면 ::first-letter는 첫번째 글자에 스타일을 적용하게 됩니다.
웹에서 뉴스나 글을 읽을 때 첫번째 글자만 검은 배경에 약간 큰 크기로 써 있는 경우를 볼 것입니다.
어떠한 글의 시작이나 강조하고 싶을 경우에 이러한 스타일을 적용하게 되는데 이때 사용되는 요소가 ::first-letter 입니다.
참고로 가상 선택자는 콜론(:)이 하나가 붙지만 가상 요소는 콜론(:)이 두개를 붙여 선언하게 합니다.
웹에서 뉴스나 글을 읽을 때 첫번째 글자만 검은 배경에 약간 큰 크기로 써 있는 경우를 볼 것입니다.
어떠한 글의 시작이나 강조하고 싶을 경우에 이러한 스타일을 적용하게 되는데 이때 사용되는 요소가 ::first-letter 입니다.
참고로 가상 선택자는 콜론(:)이 하나가 붙지만 가상 요소는 콜론(:)이 두개를 붙여 선언하게 합니다.