removeChild는 부모에서 포함된 자식 노드가 존재할 경우 일치하는 아이디나 클래스 등과 같은 속성을 통해 자식 노드를 제거
티스토리 뷰
1. 개념
removeChild - 자식 요소 제거 2. 태그
removeChild javascript 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | < div= "par_div" > < div= "child_div1" > 첫번째 div < /div> < div= "child_div2" > 두번째 div < /div> < div= "child_div3" > 세번째 div < /div> < /div> < script> var parent = document .getElementById( "par_div" ); var child = document .getElementById( "child_div2" ); 1 parent. removeChild (child); 2 if (child. parentNode ) { child. parentNode . removeChild (child ); } var child = document .getElementById( "child_div4" ); 3 parent. removeChild (child4); 4 parent. removeChild (child); < /script> |
코드 설명
1
parent. removeChild (child)

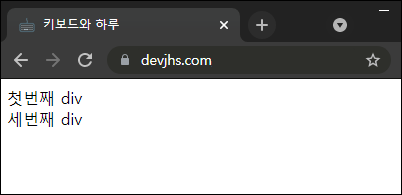
위에서 보시면 div 구조를 보게 되면 par_div 라는 id가진 부모 요소가 존재합니다.
그리고 그 아래로 3개의 div 요소가 child_div1~3까지의 아이디를 가지고 존재하고 있습니다.
여기서 두번째에 해당하는 div요소를 삭제하고자 할 때 removeChild를 사용하게 됩니다.
이 함수를 사용해서 자식 요소 중에서 일치하는 아이디 값을 찾아 해당하는 요소를 삭제되는 것을 알 수 있습니다.
그리고 그 아래로 3개의 div 요소가 child_div1~3까지의 아이디를 가지고 존재하고 있습니다.
여기서 두번째에 해당하는 div요소를 삭제하고자 할 때 removeChild를 사용하게 됩니다.
이 함수를 사용해서 자식 요소 중에서 일치하는 아이디 값을 찾아 해당하는 요소를 삭제되는 것을 알 수 있습니다.
2
child. parentNode . removeChild (child)

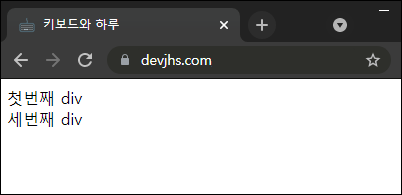
첫번째 방법 뿐만 아니라 이와 같은 방법을 이용해서도 자식 요소를 삭제할 수 있습니다.
먼저는 parentNode라는 속성을 이용해서 해당하는 요소가 부모 요소가 있는지를 확인합니다.
지금 child_div2는 par_div라는 부모 요소를 가지고 있기 때문에 if 문 안에 있는 문장을 실행하게 됩니다.
그러면 여기서 child.parentNode.removeChild라는 명령어를 통해서 자신의 요소를 삭제하게 됩니다.
먼저는 parentNode라는 속성을 이용해서 해당하는 요소가 부모 요소가 있는지를 확인합니다.
지금 child_div2는 par_div라는 부모 요소를 가지고 있기 때문에 if 문 안에 있는 문장을 실행하게 됩니다.
그러면 여기서 child.parentNode.removeChild라는 명령어를 통해서 자신의 요소를 삭제하게 됩니다.
3
child. parentNode . removeChild (child4)

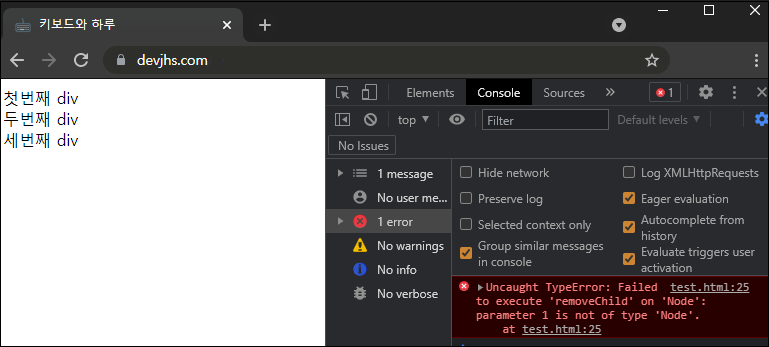
일치하는 자식 요소가 존재하지 않을 경우에는 에러가 발생하는 것을 확인 할 수 있습니다.
위에서 보면 child_div1~3까지 존재하고 child_div4는 존재하지 않습니다.
그런데 여기서는 child_div4를 제거하겠다고 하니깐 위와 같은 에러가 발생하는 것을 확인하실 수 있습니다.
위에서 보면 child_div1~3까지 존재하고 child_div4는 존재하지 않습니다.
그런데 여기서는 child_div4를 제거하겠다고 하니깐 위와 같은 에러가 발생하는 것을 확인하실 수 있습니다.
4
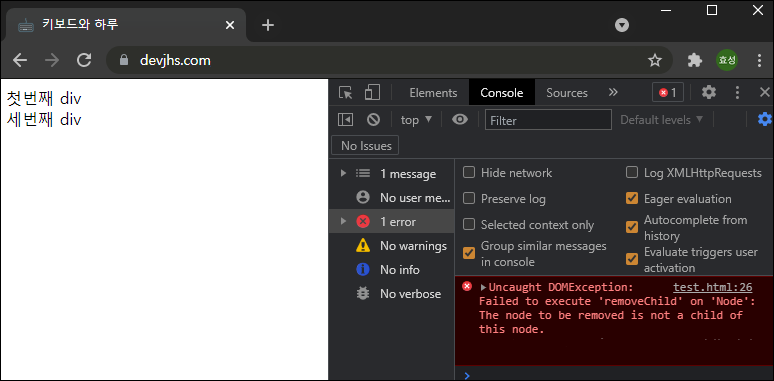
parent. removeChild (child)

이전에 제거된 자식 노드를 한번 더 삭제하고자 할 경우에는 위에서처럼 에러가 발생하게 됩니다.
'[개발]프로그래밍 > javascript' 카테고리의 다른 글
| [javascript] style - 문서 객체 스타일 (0) | 2016.11.01 |
|---|---|
| [javascript] querySelector - 문서 객체 가져오기 (0) | 2016.10.31 |
| [javascript] getElementsByName - 문서 객체 가져오기 (0) | 2016.10.31 |
| [javascript] getElementById - 문서 객체 가져오기 (0) | 2016.10.21 |
| [javascript] innerHTML - 문서 객체 생성 (0) | 2016.10.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
