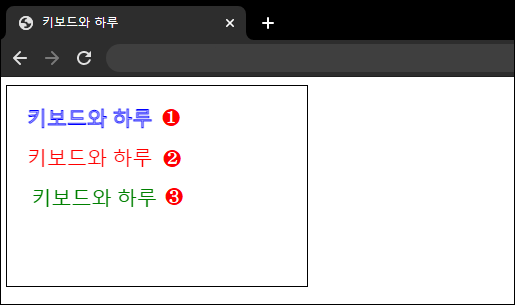
strokeText : 텍스트의 내부를 채우는 것 없이 텍스트의 외각선을 그리는 메소드
fillText : 외각선이 없이 텍스트의 내부를 채워서 그리는 메소드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<canvas id
=
"tcanvas"
width
=
"300"
height
=
"200"
style
='
border
:
1px solid #000
';
>
</canvas>
<script>
var
canvas
= document.
getElementById
(
"tcanvas"
);
var
context
= canvas.
getContext
(
"2d"
);
1
context.
strokeStyle
=
"blue"
;
//텍스트 외곽선을 blue로 지정
context.
lineWidth
=1;
//텍스트 외각선의 굵기를 1픽셀로 설정
context.
font
=
"20px arial"
;
//20픽셀로 arial 글씨체를 적용
//(20,40) 중심에 "키보드와 하루" 라는 텍스트 외각선을 그림
context.
strokeText
(
"키보드와 하루"
,20,40);
2
context.
fillStyle
=
"red"
;
//텍스트 내부에 칠할 색을 red로 지정
//(20,80) 중심에 "키보드와 하루" 라는 텍스트 내부에 칠하여 그림
context.
fillText
(
"키보드와 하루"
,20,40);
3
context.
fillStyle
=
"green"
;
//텍스트 내부에 칠할 색을 red로 지정
context.
textAlign
=
"right"
;
//텍스트 정렬을 중점 기준으로 오른쪽 정렬
//(150,120) 중심에 "키보드와 하루" 라는 텍스트 내부에 칠하여 그림
context.
fillText
(
"키보드와 하루"
,150,120);
</script>
</body>
</html>
|

| [html5] mouseEvent - canvas에서 자유롭게 선 그리기 (0) | 2021.03.05 |
|---|---|
| [html5] drawImage - canvas에 이미지 그리기 (0) | 2021.03.04 |
| [html5] rect,strokeRect - canvas에 사각형 그리기 (0) | 2021.03.02 |
| [html5] arc - canvas에서 원 그리기 (0) | 2021.02.26 |
| [html5] canvas - 선 ,도형 그리기 및 채우기 (0) | 2021.02.25 |