background-color는 요소에 배경색을 지정하는 속성
티스토리 뷰
1. 개념
background-color - 배경 색 지정
2. 태그
background-color
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
<style>
div
{
margin-top
:
20px
;
}
</style>
</head>
<body>
1
<div style
= '
background-color
:
red
'
>
배경색1
</div>
2
<div style
= '
background-color
:
#FF0000
'
>
배경색2
</div>
3
<div style
= '
background-color
:
rgb(255,0,0)
'
>
배경색3
</div>
4
<div style
= '
background-color
:
rgba(255,0,0,0.5)
'
>
배경색4
</div>
</body>
</html>
|
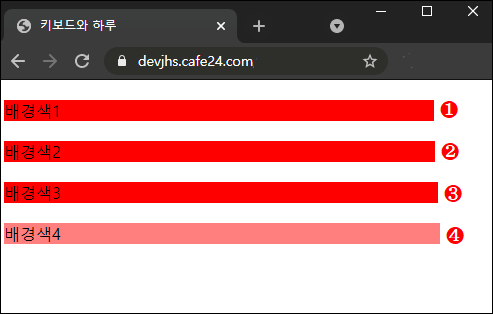
결과 화면

코드 설명
1
background-color
:
red
;
첫번째 예제는 색상 이름을 이용해 배경색을 표기하였습니다.
red,yellow 처럼 알려진 색상 이름으로 표기가 가능합니다.
red,yellow 처럼 알려진 색상 이름으로 표기가 가능합니다.
2
background-color
:
#FF0000
;
두번째 예제는 16진수 표기법으로 배경색을 표기하였습니다.
# 기호 다음에 6자리의 16진수로 두 자리씩 묶어서 #RRGGBB 형식으로 표기하게 됩니다.
RR 자리는 빨간색 , GG 자리는 초록색 , BB 자리는 파란색의 양을 표기하게 되고 00부터 FF 까지 사용해서 색상을 표기하게 됩니다.
# 기호 다음에 6자리의 16진수로 두 자리씩 묶어서 #RRGGBB 형식으로 표기하게 됩니다.
RR 자리는 빨간색 , GG 자리는 초록색 , BB 자리는 파란색의 양을 표기하게 되고 00부터 FF 까지 사용해서 색상을 표기하게 됩니다.
3
background-color
:
rgb(255,0,0)
;
세번째 예제는 rgb 표기법으로 배경색을 표기하였습니다.
여기서는 빨간색,초록색,파란색의 양을 설정할 때 16진수가 아닌 10진수를 이용하게 됩니다.
섞이지 않을 때는 0 , 가득 채울때는 255로 0~255 사이 값으로 색상의 양을 조절할 수 있습니다.
여기서는 빨간색,초록색,파란색의 양을 설정할 때 16진수가 아닌 10진수를 이용하게 됩니다.
섞이지 않을 때는 0 , 가득 채울때는 255로 0~255 사이 값으로 색상의 양을 조절할 수 있습니다.
4
background-color
:
rgba(255,0,0,0.5)
;
네번째 예제는 rgba 표기법인데 3번에서 보는 것과 같이 사용하되 맨 마지막에 투명도를 나타내는 값을 넣을 수가 있습니다.
저는 여기서 0.5 라는 투명도를 넣었고 그래서 빨간색에 0.5 투명도가 반영된 div를 보실 수 있습니다.
저는 여기서 0.5 라는 투명도를 넣었고 그래서 빨간색에 0.5 투명도가 반영된 div를 보실 수 있습니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] background-image - 배경 이미지 삽입 (0) | 2021.04.14 |
|---|---|
| [css3] background-clip - 배경색 적용 범위 (0) | 2021.04.13 |
| [css3] list-style - 목록 속성 한꺼번에 지정 (0) | 2021.04.12 |
| [css3] list-style-position - 목록에서 들여쓰기 (0) | 2021.04.12 |
| [css3] list-style-image - 목록 스타일을 이미지로 넣기 (0) | 2021.04.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
