css에서는 width 속성을 통해 너비를 나타내고 height를 통해 높이를 나타내고 있지만이는 콘텐츠의 너비와 높이를 나타냄
그래서 콘텐츠 영역만 너비와 높이로 지정할 것인지 패딩이나 테두리 크기 등 까지도 합쳐서 너비와 높이로 나타낼지에 대한 속성을 지정할 수 있음
그래서 콘텐츠 영역만 너비와 높이로 지정할 것인지 패딩이나 테두리 크기 등 까지도 합쳐서 너비와 높이로 나타낼지에 대한 속성을 지정할 수 있음
|
속성 |
설명 |
|
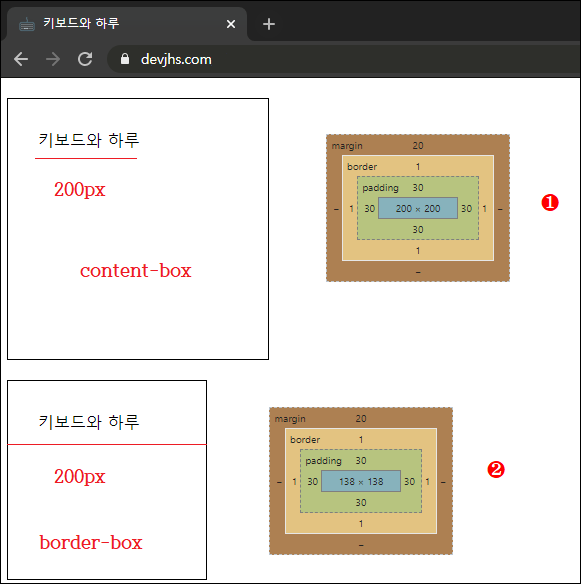
content-box |
콘텐츠 영역 너비 값으로 사용(기본값) |
|
border-box |
콘텐츠 영역에 테두리까지 포함한 전체 박스 모델 너비 값을 포함 |