[개발]프로그래밍/css3
[css3] [속성 =값] 선택자 - 특정한 값을 지닌 속성에 스타일 적용
좋은 블로그
2021. 6. 3. 09:06
1. 개념
[속성 =값] 선택자 - 특정한 값을 지닌 속성에 스타일 적용 속성이 있는지에 대한 것보다 한단계 나아가 속성과 해당하는 속성의 값이 정확하게 일치하는 것에만 스타일을 적용하고자 할 경우에 사용
이때에도 스타일에 대괄호([ ]) 안에 속성과 속성 값을 넣고 사용하면 됨
이때에도 스타일에 대괄호([ ]) 안에 속성과 속성 값을 넣고 사용하면 됨
2. 태그
[속성 =값] 선택자 html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 a[target = "_blank"] { background : yellow ; } < /style> < /head> < body> < div> < a href= "#" target = "_blank" > blank을 가진 target 속성 < /a> < a href= "#" target = "_self" > self을 가진 target 속성 첫번째 < /a> < a href= "#" target = "_self" > self을 가진 target 속성 두번째 < /a> < /div> < /body> < /html> |
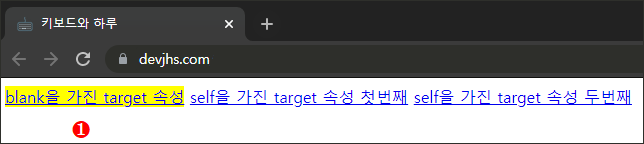
결과 화면

코드 설명
1
a[taget="_blank"]
앞에서는 속성 선택자라고 해서 해당하는 속성이 태그에서 포함되어 있을 경우에 스타일이 적용될 수 있는 것을 보았습니다.
지금 하고 있는 블로깅은 이것보다 한 단계 더 깊이 들어가는 것으로 속성뿐만 아니라 해당하는 속성에 값까지 일치하는 경우를 찾아서 스타일을 적용하는 경우 입니다.
지금 소스에서 보는 것처럼 3개의 a태그 중 하나에만 target="_blank"라고 지정하고 나머지는 target을 _self 로 지정하였습니다.
이 속성은 a라는 창을 눌렀을 때 창을 띄우는 방식인데 blank는 새로운 창으로 self 현재 창으로 띄우라는 속성입니다.
만약에 target 이라는 속성을 지정하게 되면 3개 모두 배경색이 노란색으로 바뀌게 되겠지만 현재 여기서는 target의 속성 값이 _blank만 스타일을 하도록 하였기 때문에 지금처럼 첫번째 a 태그에만 노란색으로 배경색이 지정되는 것을 확인하실 수 있습니다.
지금 하고 있는 블로깅은 이것보다 한 단계 더 깊이 들어가는 것으로 속성뿐만 아니라 해당하는 속성에 값까지 일치하는 경우를 찾아서 스타일을 적용하는 경우 입니다.
지금 소스에서 보는 것처럼 3개의 a태그 중 하나에만 target="_blank"라고 지정하고 나머지는 target을 _self 로 지정하였습니다.
이 속성은 a라는 창을 눌렀을 때 창을 띄우는 방식인데 blank는 새로운 창으로 self 현재 창으로 띄우라는 속성입니다.
만약에 target 이라는 속성을 지정하게 되면 3개 모두 배경색이 노란색으로 바뀌게 되겠지만 현재 여기서는 target의 속성 값이 _blank만 스타일을 하도록 하였기 때문에 지금처럼 첫번째 a 태그에만 노란색으로 배경색이 지정되는 것을 확인하실 수 있습니다.