특정한 속성을 사용한 요소를 찾아 스타일을 적용하는 속성으로 스타일을 적용하고자 할 경우에는 스타일에서 대괄호([ ]) 안에 찾으려는 속성을 지정하여 사용
티스토리 뷰
1. 개념
속성 선택자 - 지정한 속성에 스타일 적용 2. 태그
속성 선택자 html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 a[href] { background : yellow ; } < /style> < /head> < body> < div> < a> 첫번째 메뉴 < /a> < a href= "#" > 두번째 메뉴 < /a> < a href= "#" > 세번째 메뉴 < /a> < /div> < /body> < /html> |
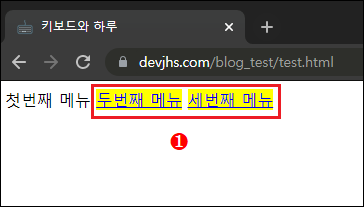
결과 화면

코드 설명
1
a[href]
스타일을 적용할 때 아이디나 클래스 뿐만 아니라 태그를 가져와서 적용할 수도 있고 오늘에서 본 것처럼 태그 안에 있는 속성을 가지고 스타일을 적용할 수가 있습니다.
지금 보시는 것처럼 a 라는 태그로 메뉴를 3개 지정하였습니다.
다른 점이 있다면 첫번째 a 태그에는 href 라는 속성을 지정하지 않았고 , 두번째 세번째 태그에는 href라는 속성을 지정하였습니다.
그리고 스타일에 속성으로 이용해 스타일을 적용하고자 대괄호([])를 사용하였습니다.
만약 여기서 a 라는 태그 안에 스타일을 적용하고자 할 경우에는 a만 써서 지정이 가능합니다.
그렇지 않고 a 라는 태그 중에서 href라는 속성에만 스타일을 적용하고자 하는 경우이기 때문에 대괄호를 사용하게 됩니다.
그래서 a[href] 라고 지정을 하고 스타일을 적용하게 되면 그림에서 보는 것 같이 두번째 메뉴, 세번째 메뉴 라는 a 태그에만 배경색이 노란색으로 지정되는 것을 알 수 있습니다.
지금 보시는 것처럼 a 라는 태그로 메뉴를 3개 지정하였습니다.
다른 점이 있다면 첫번째 a 태그에는 href 라는 속성을 지정하지 않았고 , 두번째 세번째 태그에는 href라는 속성을 지정하였습니다.
그리고 스타일에 속성으로 이용해 스타일을 적용하고자 대괄호([])를 사용하였습니다.
만약 여기서 a 라는 태그 안에 스타일을 적용하고자 할 경우에는 a만 써서 지정이 가능합니다.
그렇지 않고 a 라는 태그 중에서 href라는 속성에만 스타일을 적용하고자 하는 경우이기 때문에 대괄호를 사용하게 됩니다.
그래서 a[href] 라고 지정을 하고 스타일을 적용하게 되면 그림에서 보는 것 같이 두번째 메뉴, 세번째 메뉴 라는 a 태그에만 배경색이 노란색으로 지정되는 것을 알 수 있습니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] [속성 ~=값] 선택자 - 특정 값이 포함될 경우 스타일 적용 (0) | 2021.06.04 |
|---|---|
| [css3] [속성 =값] 선택자 - 특정한 값을 지닌 속성에 스타일 적용 (0) | 2021.06.03 |
| [css3] 형제 선택자(~) - 지정한 모든 형제 요소에 스타일 적용 (0) | 2021.06.01 |
| [css3] 인접 형제 선택자(+) - 제일 가까운 요소에 스타일 적용 (0) | 2021.05.31 |
| [css3] 하위 선택자와 자식 선택자 (0) | 2021.05.28 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
