하나의 부모 요소 아래에 같은 레벨을 형성하는 태그가 있을 경우에는 형제 관계가 성립이 됨
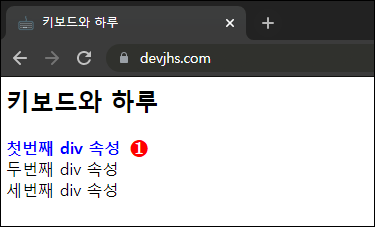
처음에 나오는 요소는 형 , 나중에 나오는 요소는 동생의 관계를 맺게 되는데 + 기호를 사용해서 동생 요소 중 맨 처음으로 오는 요소에만 스타일을 적용할 수 있음
처음에 나오는 요소는 형 , 나중에 나오는 요소는 동생의 관계를 맺게 되는데 + 기호를 사용해서 동생 요소 중 맨 처음으로 오는 요소에만 스타일을 적용할 수 있음
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
|
<
!DOCTYPE html>
<
html lang= "kr" >
<
head>
<
meta charset= "utf-8" >
<
title> 키보드와 하루 < /title>
<
style> 1
h1 + div
{
color
:
blue
;
font-weight
:
bold
;
}
<
/style>
<
/head>
<
body>
<
section id= "test1" >
<
h1> 키보드와 하루 < /h1>
<
div> 첫번째 div 속성 < /div>
<
div> 두번째 div 속성 < /div>
<
div> 세번째 div 속성 < /div>
<
/section>
<
/body>
<
/html> |

| [css3] 속성 선택자 - 지정한 속성에 스타일 적용 (0) | 2021.06.02 |
|---|---|
| [css3] 형제 선택자(~) - 지정한 모든 형제 요소에 스타일 적용 (0) | 2021.06.01 |
| [css3] 하위 선택자와 자식 선택자 (0) | 2021.05.28 |
| [css3] vertical-align - 셀 안에서 수직 정렬 (0) | 2021.05.27 |
| [css3] table-layout - 콘텐츠 내용에 따라 셀 너비 지정 (0) | 2021.05.26 |