하위 선택자는 스타일을 적용하고자 할 때 부모에게 포함된 모든 요소에 스타일을 적용하는 것이고 자식 선택자는 부모에게 포함된 모든 요소에게 적용되는 것이 아니라 자식요소에만 스타일이 적용됨
티스토리 뷰
1. 개념
하위 선택자와 자식 선택자 2. 태그
하위 선택자와 자식 선택자 html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 #test1 div { border : 1px solid #000 ; } 2 #test2 > div { border : 1px solid #000 ; } < /style> < /head> < body> < div id= "test1" > < div> < p> 키보드와 하루 < /p> < div> div 태그에 있는 키보드와 하루 < /div> < /div> < /div> < div id= "test2" style =' margin-top : 20px ' > < div> < p> 키보드와 하루 < /p> < div> div 태그에 있는 키보드와 하루 < /div> < /div> < /div> < /body> < /html> |
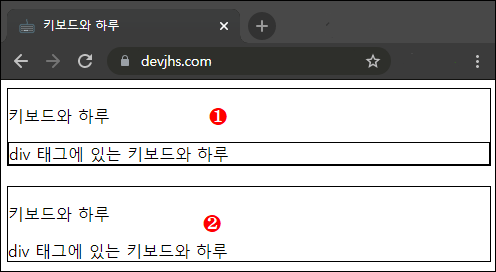
결과 화면

코드 설명
1
#test1 div
두개의 div를 똑같이 생성을 하고 테스트를 진행하였습니다.
첫번째 DIV 안에 p태그 요소와 함께 다시 div 태그를 사용하여 내용을 입력하였습니다.
그리고 스타일을 지정할 때 맨 위에 있는 부모 요소의 id 값으로 지정하고 한 칸 띄고 div 라고 해서 테두리 값을 주도록 하였습니다.
이렇게 지정을 하는 것은 test1에 있는 하위 요소중에 모든 div 태그에 테두리를 그리라고 지정을 한 것입니다.
즉 , 부모 요소 아래에 있는 자식, 자손에 해당하는 모든 요소 중에서 div 태그는 테두리를 그리게 되는 것입니다.
첫번째 DIV 안에 p태그 요소와 함께 다시 div 태그를 사용하여 내용을 입력하였습니다.
그리고 스타일을 지정할 때 맨 위에 있는 부모 요소의 id 값으로 지정하고 한 칸 띄고 div 라고 해서 테두리 값을 주도록 하였습니다.
이렇게 지정을 하는 것은 test1에 있는 하위 요소중에 모든 div 태그에 테두리를 그리라고 지정을 한 것입니다.
즉 , 부모 요소 아래에 있는 자식, 자손에 해당하는 모든 요소 중에서 div 태그는 테두리를 그리게 되는 것입니다.
2
#test2 > div
test2와 test1에 스타일을 적용하는 차이는 > 이 부등호를 넣었는냐 안 넣었느냐의 차입니다.
1번 예제에서는 아이디값 다음에 한칸을 띄고 바로 스타일을 적용하고자 하는 태그를 적었지만 2번에서는 중간에 부등호를 하나 넣고 태그를 지정하게 되었습니다.
그러면 결과가 2번에서 보는 것처럼 test2에 있는 바로 밑에 있는 자식요소 만 스타일이 적용이 되어 처음에 있는 div 요소에서만 테두리가 그려지는 것을 확인하실 수 있습니다.
즉 , div 태그가 있는 키보드와 하루 라는 div는 자식 요소가 아닌 그 다음 하위요소이기 때문에 테두리가 그려지지 않게 됩니다.
이 두개의 예제를 통해 차이점을 구분하시면 됩니다.
1번 예제에서는 아이디값 다음에 한칸을 띄고 바로 스타일을 적용하고자 하는 태그를 적었지만 2번에서는 중간에 부등호를 하나 넣고 태그를 지정하게 되었습니다.
그러면 결과가 2번에서 보는 것처럼 test2에 있는 바로 밑에 있는 자식요소 만 스타일이 적용이 되어 처음에 있는 div 요소에서만 테두리가 그려지는 것을 확인하실 수 있습니다.
즉 , div 태그가 있는 키보드와 하루 라는 div는 자식 요소가 아닌 그 다음 하위요소이기 때문에 테두리가 그려지지 않게 됩니다.
이 두개의 예제를 통해 차이점을 구분하시면 됩니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] 형제 선택자(~) - 지정한 모든 형제 요소에 스타일 적용 (0) | 2021.06.01 |
|---|---|
| [css3] 인접 형제 선택자(+) - 제일 가까운 요소에 스타일 적용 (0) | 2021.05.31 |
| [css3] vertical-align - 셀 안에서 수직 정렬 (0) | 2021.05.27 |
| [css3] table-layout - 콘텐츠 내용에 따라 셀 너비 지정 (0) | 2021.05.26 |
| [css3] empty-cells - 빈 셀의 표시 여부 (0) | 2021.05.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
