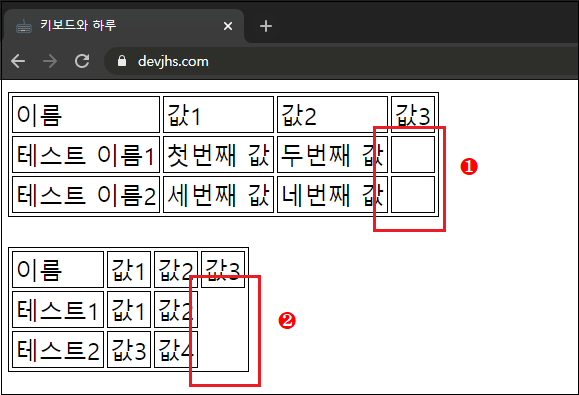
empty-cells는 테이블 내에서 값이 없는 셀들을 표시할지 안할지를 지정해주는 속성
| 속성 | 설명 |
| show | 빈 셀에 테두리를 그려 표시(기본값) |
| hide | 빈 셀에 테두리를 그리지 않고 비움 |
| 속성 | 설명 |
| show | 빈 셀에 테두리를 그려 표시(기본값) |
| hide | 빈 셀에 테두리를 그리지 않고 비움 |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> td { border : 1px solid #000 ; } 2 #table2 td { empty-cells : hide ; } < /style> < /head> < body> 1 < tablestyle =' border : 1px solid #000 ' > < tr> < td> 이름 < /td> < td> 값1 < /td> < td> 값2 < /td> < td> 값3 < /td> < /tr> < tr> < td> 테스트 이름1 < /td> < td> 첫번째 값 < /td> < td> 두번째 값 < /td> < td> < /td> < /tr> < tr> < td> 테스트 이름2 < /td> < td> 세번째 값 < /td> < td> 네번째 값 < /td> < td> < /td> < /tr> < /table> 2 < tableid = "table2" style =' margin-top : 20px ; border : 1px solid #000 ' > < tr> < td> 이름 < /td> < td> 값1 < /td> < td> 값2 < /td> < td> 값3 < /td> < /tr> < tr> < td> 테스트1 < /td> < td> 값1 < /td> < td> 값2 < /td> < td> < /td> < /tr> < tr> < td> 테스트2 < /td> < td> 값3 < /td> < td> 값4 < /td> < td> < /td> < /tr> < /table> < /body> < /html> |

| [css3] vertical-align - 셀 안에서 수직 정렬 (0) | 2021.05.27 |
|---|---|
| [css3] table-layout - 콘텐츠 내용에 따라 셀 너비 지정 (0) | 2021.05.26 |
| [css3] border-collapse - 테두리 통합 , 분리 (0) | 2021.05.24 |
| [css3] border - 표에 테두리 그리기 (0) | 2021.05.21 |
| [css3] caption-side - 표에서 제목 위치 선정 (0) | 2021.05.20 |