속성이 있는지에 대한 것보다 한단계 나아가 속성과 해당하는 속성의 값이 정확하게 일치하는 것에만 스타일을 적용하고자 할 경우에 사용
이때에도 스타일에 대괄호([ ]) 안에 속성과 속성 값을 넣고 사용하면 됨
이때에도 스타일에 대괄호([ ]) 안에 속성과 속성 값을 넣고 사용하면 됨
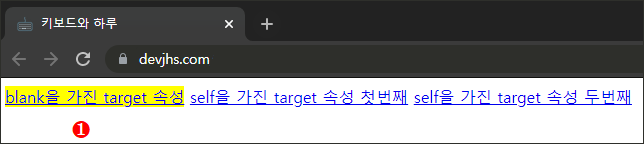
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 a[target = "_blank"] { background : yellow ; } < /style> < /head> < body> < div> < a href= "#" target = "_blank" > blank을 가진 target 속성 < /a> < a href= "#" target = "_self" > self을 가진 target 속성 첫번째 < /a> < a href= "#" target = "_self" > self을 가진 target 속성 두번째 < /a> < /div> < /body> < /html> |

| [css3] 속성 |=값] 선택자 - 특정 값(하이픈 포함)이 포함될 경우 스타일 적용 (0) | 2021.06.07 |
|---|---|
| [css3] [속성 ~=값] 선택자 - 특정 값이 포함될 경우 스타일 적용 (0) | 2021.06.04 |
| [css3] 속성 선택자 - 지정한 속성에 스타일 적용 (0) | 2021.06.02 |
| [css3] 형제 선택자(~) - 지정한 모든 형제 요소에 스타일 적용 (0) | 2021.06.01 |
| [css3] 인접 형제 선택자(+) - 제일 가까운 요소에 스타일 적용 (0) | 2021.05.31 |