|을 사용한 속성 선택자는 ~를 사용한 속성 선택자와 같이 특정한 값이 포함되어 있을 경우에 스타일을 적용함
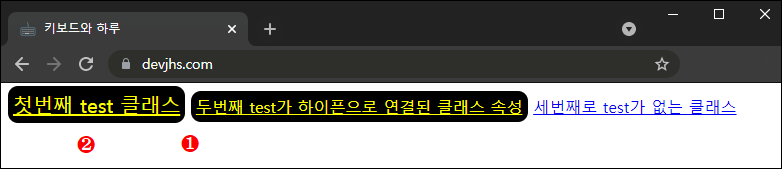
|과 ~를 사용했을 때 차이점이 있다고 하면 ~를 사용하면 포함된 단어에 하이픈이 있으면 스타일을 적용하지 않지만 |는 중간에 하이픈이 있어도 스타일을 적용하게 됨
즉 하이픈이 있는지와 없는지에 따라 스타일을 적용 여부가 차이가 있음
|과 ~를 사용했을 때 차이점이 있다고 하면 ~를 사용하면 포함된 단어에 하이픈이 있으면 스타일을 적용하지 않지만 |는 중간에 하이픈이 있어도 스타일을 적용하게 됨
즉 하이픈이 있는지와 없는지에 따라 스타일을 적용 여부가 차이가 있음