^을 사용하게 되면 자신이 입력하기 시작한 값에 스타일을 적용함
티스토리 뷰
1. 개념
[속성 ^=값] 선택자 - 특정 값으로 시작하는 속성에 스타일 적용 2. 태그
[속성 ^=값] 선택자 html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 [class ^="a"] { background : red ; color : white ; } 2 [class ^="b"] { background : yellow ; } 3 [class ^="c"] { background : blue ; color : white ; } < /style> < /head> < body> < div> < a href= "#" class = "a-test" > a로 시작하는 클래스 < /a> < a href= "#" class = "b-test" > b로 시작하는 클래스 < /a> < a href= "#" class = "c-test" > c로 시작하는 클래스 < /a> < /div> < /body> < /html> |
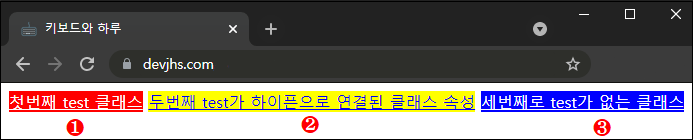
결과 화면

코드 설명
[class ^="...."]
^는 태그 안에 있는 속성 중에서 속성 값의 일치하여 시작하는 문자를 가지고 스타일을 적용하는 것입니다.
예제에서 보는 것처럼 a 라는 태그 안에 3개의 클래스 속성값을 지정하였습니다.
a-test , b-test , c-test 라고 해서 a,b,c로 시작하는 클래스 이름입니다.
이렇게 시작하는 클래스에 각각에 다른 스타일을 적용하고자 할 경우에 사용되는 기호가 ^ 입니다.
^를 사용하게 되면 a로 시작하는 클래스 값에는 배경색은 red , 폰트 색상은 white로 지정하게 되어서 첫번째와 같은 결과가 나오게 됩니다.
만약에 두번째 클래스의 속성 값이 b-test가 아니라 abc-test라고 한다고 하면 a로 시작을 하기 때문에 위에 있는 스타일이 적용되는 것입니다.
두번째 , 세번째 클래스 모두 처음 시작하는 한 문자를 보고 거기에 맞게 스타일을 적용하는 것입니다.
한 단어가 아니라 한 문자라는 점이 중요합니다.
앞에서 시작하는 하나의 문자가 무엇인지를 보고 스타일을 적용한다는 점을 기억해 주시면 됩니다.
예제에서 보는 것처럼 a 라는 태그 안에 3개의 클래스 속성값을 지정하였습니다.
a-test , b-test , c-test 라고 해서 a,b,c로 시작하는 클래스 이름입니다.
이렇게 시작하는 클래스에 각각에 다른 스타일을 적용하고자 할 경우에 사용되는 기호가 ^ 입니다.
^를 사용하게 되면 a로 시작하는 클래스 값에는 배경색은 red , 폰트 색상은 white로 지정하게 되어서 첫번째와 같은 결과가 나오게 됩니다.
만약에 두번째 클래스의 속성 값이 b-test가 아니라 abc-test라고 한다고 하면 a로 시작을 하기 때문에 위에 있는 스타일이 적용되는 것입니다.
두번째 , 세번째 클래스 모두 처음 시작하는 한 문자를 보고 거기에 맞게 스타일을 적용하는 것입니다.
한 단어가 아니라 한 문자라는 점이 중요합니다.
앞에서 시작하는 하나의 문자가 무엇인지를 보고 스타일을 적용한다는 점을 기억해 주시면 됩니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] [속성 *=값] 선택자 - 특정 값이 일치하는 속성에 스타일 적용 (0) | 2021.06.10 |
|---|---|
| [css3] [속성 $=값] 선택자 - 특정 값으로 끝나는 속성에 스타일 적용 (0) | 2021.06.09 |
| [css3] 속성 |=값] 선택자 - 특정 값(하이픈 포함)이 포함될 경우 스타일 적용 (0) | 2021.06.07 |
| [css3] [속성 ~=값] 선택자 - 특정 값이 포함될 경우 스타일 적용 (0) | 2021.06.04 |
| [css3] [속성 =값] 선택자 - 특정한 값을 지닌 속성에 스타일 적용 (0) | 2021.06.03 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
