*는 자신이 스타일을 주고자 하는 속성 값을 찾아서 위치에 상관없이 일치하는 값이 있을 경우에 스타일을 적용함
티스토리 뷰
1. 개념
[속성 *=값] 선택자 - 특정 값이 일치하는 속성에 스타일 적용 2. 태그
[속성 *=값] 선택자 html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 [class *="j"] { background : red ; color : #fff ; } < /style> < /head> < body> < div> < a href= "#" class = "testjava" > testjava 클래스를 사용한 요소 < /a> < a href= "#" class = "testscript" > testscript 클래스를 사용한 요소 < /a> < a href= "#" class = "testjsp" > testjsp 클래스를 사용한 요소 < /a> < /div> < /body> < /html> |
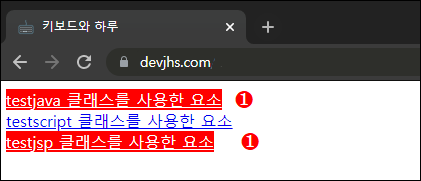
결과 화면

코드 설명
[class *="...."]
앞에서 살펴본 속성 선택자를 본다고 하면 값이 일치하거나 앞에서 시작하거나 뒤에서 시작하는 것이라면 이제 마지막 단계로 * 선택자 입니다.
* 선택자는 어느 위치에 상관없이 일치하는 문자가 있을 경우에 스타일을 적용하는 것입니다.
하나라도 일치하는 경우라면 그것을 찾아서 스타일을 적용하는 것입니다.
어느 선택자를 사용하든 장단점이 있습니다.
일정한 값으로 시작하는 경우와 뒤에서 일치하는 값을 찾는 경우 등도 모두 자신이 의도하고 사용하고자 하는 경우에 사용하는 것처럼 * 선택자도 마찬가지입니다.
위의 예를 보게 되면 class라는 속성 안에 속성 값을 입력할 때 j라는 단어가 있을 경우에는 찾아서 스타일을 적용하라고 했습니다.
즉 j가 어느 위치에 있든지 상관없이 포함되어 있다고 하면 스타일을 적용하는 것입니다.
첫번재 a태그는 java에 있는 j가 있어서 스타일을 적용하고 세번째 a태그는 jsp에 있는 j가 일치하여 스타일을 적용하는 것입니다.
두번째 a태그는 j라는 단어를 찾을 수가 없기 때문에 스타일이 적용되지 않습니다.
* 선택자는 어느 위치에 상관없이 일치하는 문자가 있을 경우에 스타일을 적용하는 것입니다.
하나라도 일치하는 경우라면 그것을 찾아서 스타일을 적용하는 것입니다.
어느 선택자를 사용하든 장단점이 있습니다.
일정한 값으로 시작하는 경우와 뒤에서 일치하는 값을 찾는 경우 등도 모두 자신이 의도하고 사용하고자 하는 경우에 사용하는 것처럼 * 선택자도 마찬가지입니다.
위의 예를 보게 되면 class라는 속성 안에 속성 값을 입력할 때 j라는 단어가 있을 경우에는 찾아서 스타일을 적용하라고 했습니다.
즉 j가 어느 위치에 있든지 상관없이 포함되어 있다고 하면 스타일을 적용하는 것입니다.
첫번재 a태그는 java에 있는 j가 있어서 스타일을 적용하고 세번째 a태그는 jsp에 있는 j가 일치하여 스타일을 적용하는 것입니다.
두번째 a태그는 j라는 단어를 찾을 수가 없기 때문에 스타일이 적용되지 않습니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] 가상 클래스 - :enabled , :disabled , :checked (0) | 2021.06.15 |
|---|---|
| [css3] 가상 클래스 - :link , :visited , :hover , :active , :focus (0) | 2021.06.11 |
| [css3] [속성 $=값] 선택자 - 특정 값으로 끝나는 속성에 스타일 적용 (0) | 2021.06.09 |
| [css3] [속성 ^=값] 선택자 - 특정 값으로 시작하는 속성에 스타일 적용 (0) | 2021.06.08 |
| [css3] 속성 |=값] 선택자 - 특정 값(하이픈 포함)이 포함될 경우 스타일 적용 (0) | 2021.06.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
