어떠한 요소를 클릭하거나 마우스 커서를 올리거나 내리기와 같이 특정한 동작이 이루어질 때 스타일이 바뀌도록 만들어 주는 것을 가상 클래스라고 함
그 중에서 자주 사용되는 가상 클래스는 :link , :visited , :hover , :active , :focus 이러한 것들이 있음
그 중에서 자주 사용되는 가상 클래스는 :link , :visited , :hover , :active , :focus 이러한 것들이 있음
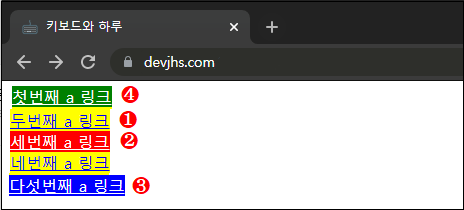
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 a:link { background : yellow ; } 2 a:visited { background : red ; color : white ; } 3 a:hover, a:focus { background : blue ; color : white ; } 4 a:active { background : green ; color : white ; } < /style> < /head> < body> < div> < a href= "test1.html" > 첫번째 a 링크 < /a> < a href= "test.html" > 두번째 a 링크 < /a> < a href= "test2.html" > 세번째 a 링크 < /a> < a href= "test3.html" > 네번째 a 링크 < /a> < a href= "test4.html" > 다섯번째 a 링크 < /a> < /div> < /body> < /html> |

| [css3] 구조 가상 클래스 - :nth-child(n) , :nth-last-child(n) (0) | 2021.06.16 |
|---|---|
| [css3] 가상 클래스 - :enabled , :disabled , :checked (0) | 2021.06.15 |
| [css3] [속성 *=값] 선택자 - 특정 값이 일치하는 속성에 스타일 적용 (0) | 2021.06.10 |
| [css3] [속성 $=값] 선택자 - 특정 값으로 끝나는 속성에 스타일 적용 (0) | 2021.06.09 |
| [css3] [속성 ^=값] 선택자 - 특정 값으로 시작하는 속성에 스타일 적용 (0) | 2021.06.08 |