하나의 부모 요소를 두고 여러 개의 항목이 나열되어 있을 때 , class나 id 등과 같은 것을 사용하지 않고 몇 번째에 위치하였는지를 보고 스타일을 적용할 때 사용
티스토리 뷰
1. 개념
구조 가상 클래스 - :nth-child(n) , :nth-last-child(n) 2. 태그
:nth-child(n) , :nth-last-child(n) html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 td:nth-child(2) { background : red ; color : #fff ; } 2 td:nth-last-child(2) { background : red ; color : #fff ; } 3 td:nth-child(3n+1) { background : blue ; color : #fff ; } < /style> < /head> < body> < table> < tr> < td> 첫번째 td 요소 < /td> < td> 두번째 td 요소 < /td> < td> 세번째 td 요소 < /td> < td> 네번째 td 요소 < /td> < td> 다섯번째 td 요소 < /td> < td> 여섯번째 td 요소 < /td> < td> 일곱번째 td 요소 < /td> < td> 여덟번째 td 요소 < /td> < td> 아홉번째 td 요소 < /td> < /tr> < /table> < /body> < /html> |
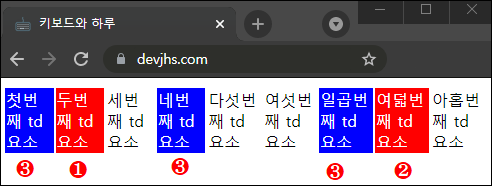
결과 화면

코드 설명
1
td:nth-child(2)
하나의 테이블 요소 안에 td로 같은 레벨에 위치하고 있는 예제입니다.
nth-child(n)은 같은 레벨에 있는 태그 중에서 위에서 몇번째 위치에 있는 것을 찾아서 스타일을 적용하는 것입니다.
여기서 n 값에 2라고 적어놨으니 두번째 요소에 배경색을 빨간색으로 하고 글씨색을 하얀색으로 입히는 스타일을 적용하게 됩니다.
nth-child(n)은 같은 레벨에 있는 태그 중에서 위에서 몇번째 위치에 있는 것을 찾아서 스타일을 적용하는 것입니다.
여기서 n 값에 2라고 적어놨으니 두번째 요소에 배경색을 빨간색으로 하고 글씨색을 하얀색으로 입히는 스타일을 적용하게 됩니다.
2
td:nth-last-child(2)
nth-last-child는 nth-child와 반대로 접근하게 됩니다.
nth-child가 위에서부터 찾아 해당하는 요소의 위치를 찾았다고 하면 nth-last-chlid는 말 그대로 뒤에서부터 찾아 해당하는 위치를 찾는 것입니다.
마찬가지로 nth-last-child의 n값에 2라고 입력했을 경우 뒤에서 2번째 위치에 있는 요소를 찾았고 마찬가지로 여기서 배경색은 빨간색 , 글씨색은 흰색으로 스타일을 입혔습니다.
그래서 결과로 여덟번째 td 요소라는 곳에 스타일이 적용된 것입니다.
nth-child가 위에서부터 찾아 해당하는 요소의 위치를 찾았다고 하면 nth-last-chlid는 말 그대로 뒤에서부터 찾아 해당하는 위치를 찾는 것입니다.
마찬가지로 nth-last-child의 n값에 2라고 입력했을 경우 뒤에서 2번째 위치에 있는 요소를 찾았고 마찬가지로 여기서 배경색은 빨간색 , 글씨색은 흰색으로 스타일을 입혔습니다.
그래서 결과로 여덟번째 td 요소라는 곳에 스타일이 적용된 것입니다.
3
td:nth-last-child(3n+1)
여기서 알아두면 좋은 것이 바로 3n+1과 같은 수식을 이용해 스타일을 적용하는 것입니다.
이렇게 지정을 하게 되면 n=0....n 까지 차례대로 정수를 대입하여 스타일을 적용하고자 하는 위치를 찾게 됩니다.
3n+1이 아니더라도 2n,3n,4n 으로 정의해도 마찬가지로 위치를 찾게 됩니다.
위에서는 3n+1이라고 하였기 때문에 1 , 4 , 7 번째 위치에 해당하는 스타일을 적용하게 됩니다.
그리고 결과에서 보는 것처럼 첫번째 td요소 , 네번째 td 요소 , 일곱번째 td 요소에 파란색 배경과 하얀색 글씨 색이 적용되는 것을 확인하실 수가 있습니다.
이렇게 지정을 하게 되면 n=0....n 까지 차례대로 정수를 대입하여 스타일을 적용하고자 하는 위치를 찾게 됩니다.
3n+1이 아니더라도 2n,3n,4n 으로 정의해도 마찬가지로 위치를 찾게 됩니다.
위에서는 3n+1이라고 하였기 때문에 1 , 4 , 7 번째 위치에 해당하는 스타일을 적용하게 됩니다.
그리고 결과에서 보는 것처럼 첫번째 td요소 , 네번째 td 요소 , 일곱번째 td 요소에 파란색 배경과 하얀색 글씨 색이 적용되는 것을 확인하실 수가 있습니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] 가상 요소 - ::before , ::after (0) | 2021.06.18 |
|---|---|
| [css3] 가상 요소 - ::first-line , ::first-letter (0) | 2021.06.17 |
| [css3] 가상 클래스 - :enabled , :disabled , :checked (0) | 2021.06.15 |
| [css3] 가상 클래스 - :link , :visited , :hover , :active , :focus (0) | 2021.06.11 |
| [css3] [속성 *=값] 선택자 - 특정 값이 일치하는 속성에 스타일 적용 (0) | 2021.06.10 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
