::before나 ::after를 사용하면 내용의 앞이나 뒤에 텍스트나 이미지를 추가할 수가 있음
티스토리 뷰
1. 개념
가상 요소 - ::before , ::after
2. 태그
::before , ::after
html5 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<
!DOCTYPE html>
<
html lang= "kr" >
<
head>
<
meta charset= "utf-8" >
<
title> 키보드와 하루 < /title>
<
style> 1
.sel_before::before
{
content
:
"앞에서 표시!"
;
color
:
red
;
font-weight
:
bold
;
}
2
.sel_after::after
{
content
:
"뒤에서 표시!"
;
color
:
blue
;
font-weight
:
bold
;
}
<
/style>
<
/head>
<
body>
<
div class= "sel_before" > 1번 div < /div>
<
div> 2번 div < /div>
<
div> 3번 div < /div>
<
div class= "sel_after" > 4번 div < /div>
<
/body>
<
/html> |
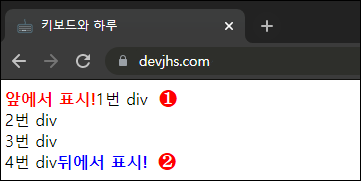
결과 화면

코드 설명
::before,::after
::before 나 ::after는 자신이 지정한 요소의 내용의 앞이나 뒤에 원하는 내용을 넣을 수 있습니다.
뿐만 아니라 이미지도 넣는 것이 가능한데 위에서 보는 것처럼 제가 맨 위에 있는 div에는 sel_before 라는 클래스를 주었습니다.
그리고 sel_before라는 클래스에 ::before를 사용하여 앞에서 표시! 라는 텍스트 문구를 추가하였습니다.
css에서 content 라는 속성으로 자신이 원하는 내용이나 이미지를 추가할 수가 있고 그 뒤에 폰트 색깔이나 배경 등 다른 css 효과도 부여가 가능합니다.
::after 는 ::before와 반대로 앞이 아닌 뒤에 표시가 가능합니다.
마찬가지로 맨 마지막 div에 sel_after라는 클래스를 부여했습니다.
그리고 ::after 를 이용해 뒤에서 표시!라는 문구를 추가하였습니다.
이처럼 특정 요소의 내용에 이미지나 텍스트를 추가하려면 ::before나 ::after를 이용해 주시면 됩니다.
뿐만 아니라 이미지도 넣는 것이 가능한데 위에서 보는 것처럼 제가 맨 위에 있는 div에는 sel_before 라는 클래스를 주었습니다.
그리고 sel_before라는 클래스에 ::before를 사용하여 앞에서 표시! 라는 텍스트 문구를 추가하였습니다.
css에서 content 라는 속성으로 자신이 원하는 내용이나 이미지를 추가할 수가 있고 그 뒤에 폰트 색깔이나 배경 등 다른 css 효과도 부여가 가능합니다.
::after 는 ::before와 반대로 앞이 아닌 뒤에 표시가 가능합니다.
마찬가지로 맨 마지막 div에 sel_after라는 클래스를 부여했습니다.
그리고 ::after 를 이용해 뒤에서 표시!라는 문구를 추가하였습니다.
이처럼 특정 요소의 내용에 이미지나 텍스트를 추가하려면 ::before나 ::after를 이용해 주시면 됩니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] scale 함수 - 해당요소 확대,축소 (0) | 2021.06.22 |
|---|---|
| [css3] translate 변형 함수 - 해당하는 요소 이동 (0) | 2021.06.21 |
| [css3] 가상 요소 - ::first-line , ::first-letter (0) | 2021.06.17 |
| [css3] 구조 가상 클래스 - :nth-child(n) , :nth-last-child(n) (0) | 2021.06.16 |
| [css3] 가상 클래스 - :enabled , :disabled , :checked (0) | 2021.06.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
