가상 요소는 내용 중에서 일부만 찾아서 스타일을 적용하고자 할 경우에 사용
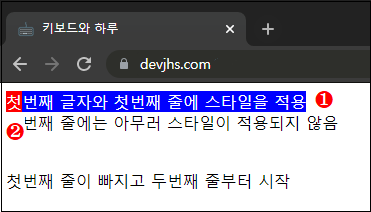
::first-line은 첫 번째 줄에 스타일을 적용하는 것이고 , :: first-letter는 첫번째 글자에 스타일을 적용
::first-line은 첫 번째 줄에 스타일을 적용하는 것이고 , :: first-letter는 첫번째 글자에 스타일을 적용
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < style> 1 p::first-line { background : blue ; color : #fff ; } 2 p:first-letter { background : red ; } < /style> < /head> < body> < p> 첫번째 글자와 첫번째 줄에 스타일을 적용 < br> 두번째 줄에는 아무러 스타일이 적용되지 않음 < br> < /p> < p> < br> 첫번째 줄이 빠지고 두번째 줄부터 시작 < /p> < /table> < /body> < /html> |

| [css3] translate 변형 함수 - 해당하는 요소 이동 (0) | 2021.06.21 |
|---|---|
| [css3] 가상 요소 - ::before , ::after (0) | 2021.06.18 |
| [css3] 구조 가상 클래스 - :nth-child(n) , :nth-last-child(n) (0) | 2021.06.16 |
| [css3] 가상 클래스 - :enabled , :disabled , :checked (0) | 2021.06.15 |
| [css3] 가상 클래스 - :link , :visited , :hover , :active , :focus (0) | 2021.06.11 |