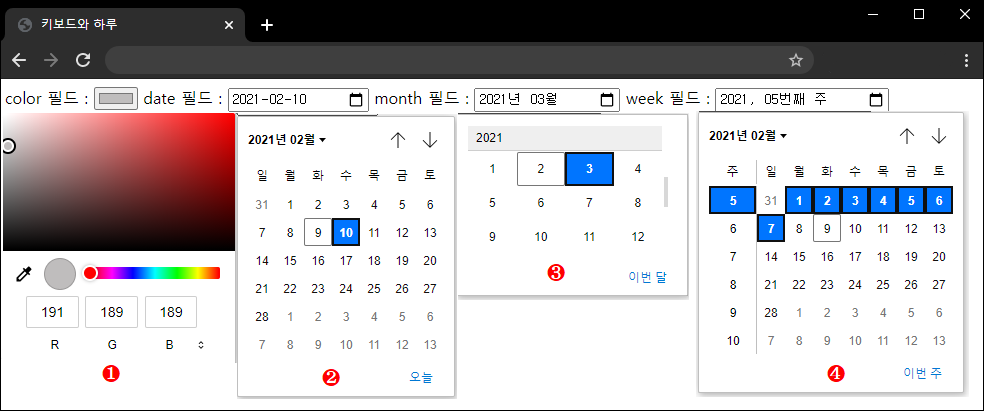
color 타입 : 색상표에서 사용자가 색상을 선택할 수 있도록 하고 색상 값은 16진수로 표시해야 함
date 타입 : 달력에서 날짜를 선택했을 때 yyyy-mm-dd 형식으로 연도,월,일이 표시됨
month 타입 : 달력에서 날짜를 선택했을 때 yyyy-mm 형식으로 월까지만 표시됨
week 타입 : 1월 첫째 주를 기준으로몇 번째 주인지 연도와 주로표시가 됨
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<form>
1
<label>
color 필드 :
</label>
<input type
=
"color"
name
=
"color_name"
value
=
"#bfbdbd"
>
2
<label>
date 필드 :
</label>
<input type
=
"date"
name
=
"date_name"
>
3
<label>
month 필드
</label>
<input type
=
"month"
name
=
"month_name"
>
4
<label>
week 필드
</label>
<input type
=
"week"
name
=
"week_name"
>
</form>
</body>
</html>
|

| [html5] input type = image,button,file - 이미지 버튼, 버튼 , 파일 첨부 (0) | 2021.02.15 |
|---|---|
| [html5] input type = time,datetime-local,submit,reset - 시간,날짜와시간,전송,재작성 (0) | 2021.02.10 |
| [html5] input type = number,range,radio,checkbox - 숫자,슬라이드 막대,라디오,체크박스 (0) | 2021.02.08 |
| [html5] input type = search,url,email,tel - 검색,웹주소,메일주소,전화번호 (0) | 2021.02.05 |
| [html5] input type(hidden,text,password) - 숨김,텍스트,비밀번호 (0) | 2021.02.04 |