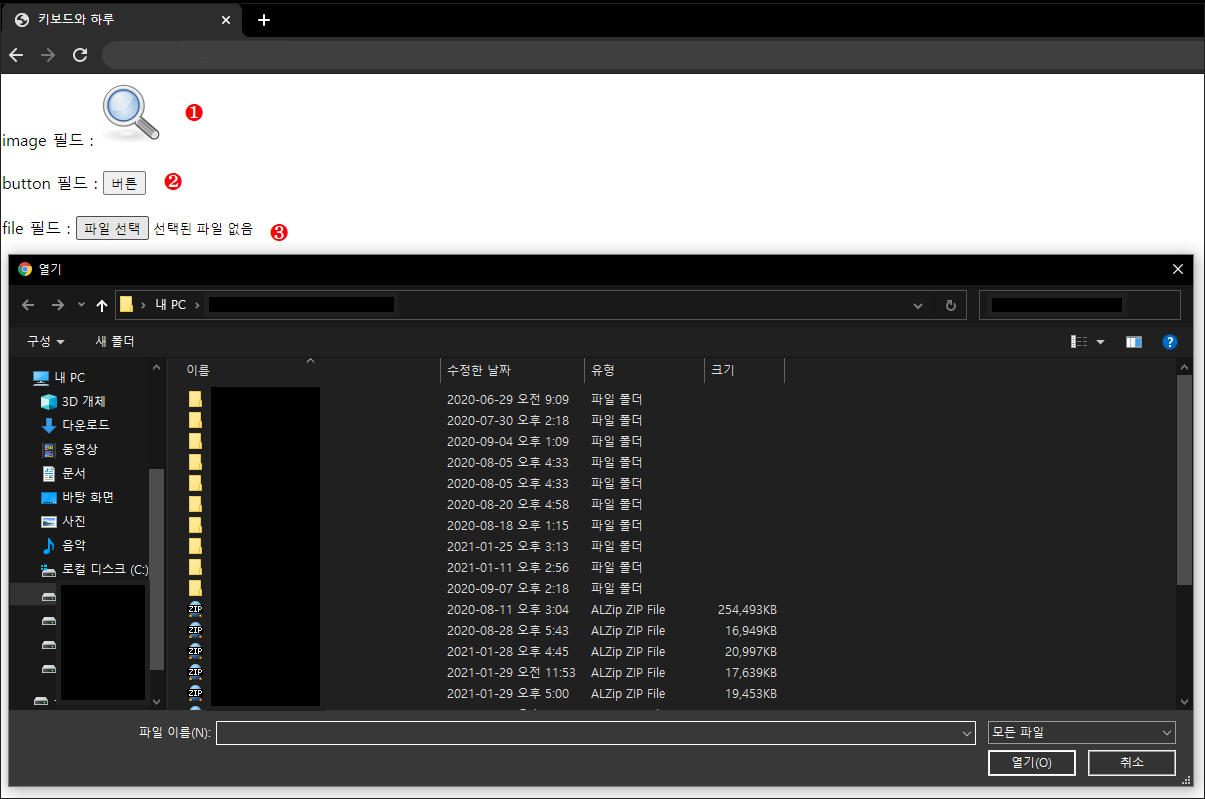
image 타입 : submit 버튼 대신 전송 이미지를 삽입하여서 사용할 수 있음
button 타입 : 버튼 형태를 만들어서 사용이 가능하고 여기에는 submit이나 reset과 같은 기능은 없음
file 타입 : 파일을 첨부하여 사용 가능
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
<form>
1
<label> image 필드 : </label>
<input type = "image" src = "search.png" alt = "전송 이미지" ><br><br>
2
<label> button 필드 : </label>
<input type = "button" value = "버튼" ><br><br>
3
<label> file 필드 : </label>
<input type = "file" >
</form>
</body>
</html>
|

| [html5] readonly,required - 읽기 전용,필수 값 지정 (0) | 2021.02.17 |
|---|---|
| [html5] autofocus,placeholder - 커서 위치,힌트 표시 (0) | 2021.02.16 |
| [html5] input type = time,datetime-local,submit,reset - 시간,날짜와시간,전송,재작성 (0) | 2021.02.10 |
| [html5] input type = color,date,month,week - 색상,날짜,월,주 (0) | 2021.02.09 |
| [html5] input type = number,range,radio,checkbox - 숫자,슬라이드 막대,라디오,체크박스 (0) | 2021.02.08 |