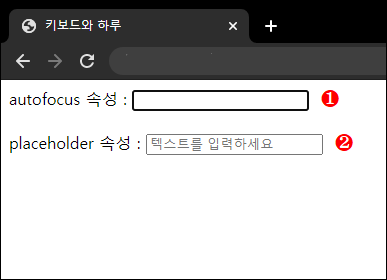
autofocus : input type=text 일 때 페이지를 불러오게 되면 이 속성이 있는 곳에 커서가 위치하게 됨
placeholder : 텍스트를 입력할 때 먼저 힌트 내용을 표시하여 사용자로 하여금 도움을 줄 수 있도록 하는 것
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
<form>
1
<label>
autofocus 속성 :
</label>
<input type
=
"text"
autofocus
><br><br>
2
<label>
placeholder 속성 :
</label>
<input type
=
"text"
placeholder
=
"텍스트를 입력하세요"
>
</form>
</body>
</html>
|

| [html5] size,maxlength,minlength - 길이, 최대 글자 수, 최소 글자 수 (0) | 2021.02.18 |
|---|---|
| [html5] readonly,required - 읽기 전용,필수 값 지정 (0) | 2021.02.17 |
| [html5] input type = image,button,file - 이미지 버튼, 버튼 , 파일 첨부 (0) | 2021.02.15 |
| [html5] input type = time,datetime-local,submit,reset - 시간,날짜와시간,전송,재작성 (0) | 2021.02.10 |
| [html5] input type = color,date,month,week - 색상,날짜,월,주 (0) | 2021.02.09 |