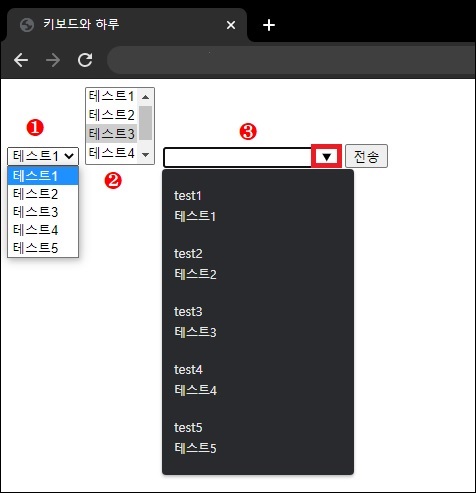
multiple : select 태그에서 사용되는 옵션으로입력한 항목만큼 데이터를 나열해 줌
datalist : select 태그 대신에 input text 태그에서 데이터 목록을 나열해 주고 선택한 값을 자동으로 입력해 줌
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
32
33
34
35
36
37
|
<! DOCTYPE html>
<html lang = "kr" >
<head>
<meta charset = "utf-8" >
<title> 키보드와 하루 </title>
</head>
<body>
<form>
1
<select>
<option value = "test1" > 테스트1 </option>
<option value = "test2" > 테스트2 </option>
<option value = "test3" > 테스트3 </option>
<option value = "test4" > 테스트4 </option>
<option value = "test5" > 테스트5 </option>
</select>
2
<select multiple >
<option value = "test1" > 테스트1 </option>
<option value = "test2" > 테스트2 </option>
<option value = "test3" > 테스트3 </option>
<option value = "test4" > 테스트4 </option>
<option value = "test5" > 테스트5 </option>
</select>
3
<input type = "text" list = "dataTest" >
<datalist id = "dataTest" >
<option value = "test1" label = "테스트1" ></option>
<option value = "test2" label = "테스트2" ></option>
<option value = "test3" label = "테스트3" ></option>
<option value = "test4" label = "테스트4" ></option>
<option value = "test5" label = "테스트5" ></option>
</datalist>
<input type = "submit" value = "전송" >
</form>
</body>
</html>
|

| [html5] video - 웹 페이지에서 비디오 재생 (0) | 2021.02.23 |
|---|---|
| [html5] iframe - 다른 html을 호출하기 위한 프레임 (0) | 2021.02.22 |
| [html5] size,maxlength,minlength - 길이, 최대 글자 수, 최소 글자 수 (0) | 2021.02.18 |
| [html5] readonly,required - 읽기 전용,필수 값 지정 (0) | 2021.02.17 |
| [html5] autofocus,placeholder - 커서 위치,힌트 표시 (0) | 2021.02.16 |