canvas 태그는 html5에서 플러그인의 도움 없이 자바스크립트 코드로 그래픽을 수행 할 수 있도록 해 줌
이 캔버스를 이용하면 여러가지 것을 자유롭게 그릴 수 있고 이미지 합성 및 변환도 쉽게 가능
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!
DOCTYPE
html>
<html lang
=
"kr"
>
<head>
<meta charset
=
"utf-8"
>
<title>
키보드와 하루
</title>
</head>
<body>
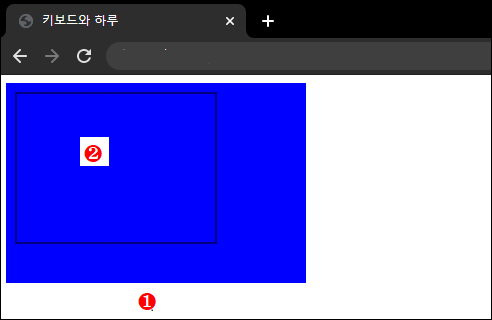
1
<canvas id
=
"tcanvas"
width
=
"300"
height
=
"200"
style
='
background-color
:
blue
'
>
</canvas>
2
<script>
var
canvas
= document.
getElementById
(
"tcanvas"
);
var
context
= canvas.
getContext
(
"2d"
);
context.
beginPath
();
context.
strokeStyle
=
"black"
;
context.
rect
(10,10,200,150);
context.
stroke
();
</script>
</body>
</html>
|

| [html5] arc - canvas에서 원 그리기 (0) | 2021.02.26 |
|---|---|
| [html5] canvas - 선 ,도형 그리기 및 채우기 (0) | 2021.02.25 |
| [html5] video - 웹 페이지에서 비디오 재생 (0) | 2021.02.23 |
| [html5] iframe - 다른 html을 호출하기 위한 프레임 (0) | 2021.02.22 |
| [html5] multiple,datalist - 데이터 목록 나열 (0) | 2021.02.19 |