column-width 속성은 텍스트를 일반적인 형식으로 표시하는 것이 아니라 텍스트를 단으로 구성하여 여러개의 단을 생성하게 될 때 너비를 고정하여 단을 나누는 속성
티스토리 뷰
1. 개념
column-width - 단 너비 고정 후 다단 생성 2. 태그
column-width html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < /head> < body> 1 < div> <p> 첫번째 문장을 여러 번 반복합니다.첫번째 문장을 여러 번 반복합니다.첫번째 문장을 여러 번 반복합니다. </p> <p> 두번째 문장을 여러 번 반복합니다.두번째 문장을 여러 번 반복합니다.두번째 문장을 여러 번 반복합니다. </p> <p> 세번째 문장을 여러 번 반복합니다.세번째 문장을 여러 번 반복합니다.세번째 문장을 여러 번 반복합니다. </p> < /div> 2 < divstyle =' column-width : 100px ' > <p> 첫번째 문장을 여러 번 반복합니다.첫번째 문장을 여러 번 반복합니다.첫번째 문장을 여러 번 반복합니다. </p> <p> 두번째 문장을 여러 번 반복합니다.두번째 문장을 여러 번 반복합니다.두번째 문장을 여러 번 반복합니다. </p> <p> 세번째 문장을 여러 번 반복합니다.세번째 문장을 여러 번 반복합니다.세번째 문장을 여러 번 반복합니다. </p> < /div> < /body> < /html> |
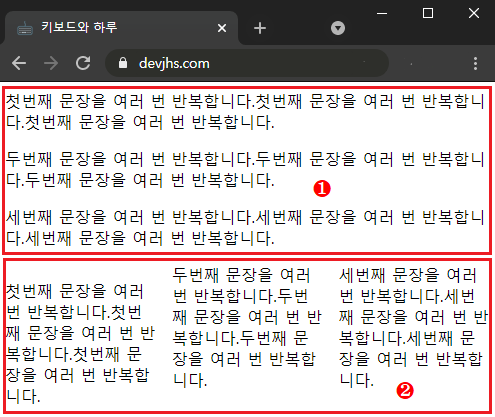
결과 화면

코드 설명
1
<
div> ........ <
/div>
첫번째 예제는 특별한 의미가 있지는 않습니다.
단지 2번에서 말하고자 하는 너비를 고정하여 다단으로 구성하는 것이 무엇인가에 대해서 확인하기 위해서 써보았습니다.
1번에서는 div에 아무런 스타일을 적용하지 않았습니다.
그리고 p태그를 통해서 반복되는 문장을 길게 써서 작성해 보았습니다.
그러면 화면에서 보는 것처럼 1번의 결과가 나오게 됩니다.
브라우저 창 너비에 따라서 한 줄로 길게 길게 나오면서 위 아래 간격이 주어진 채로 나오게 됩니다.
이러한 형태가 가장 일반적인 형태입니다.
단지 2번에서 말하고자 하는 너비를 고정하여 다단으로 구성하는 것이 무엇인가에 대해서 확인하기 위해서 써보았습니다.
1번에서는 div에 아무런 스타일을 적용하지 않았습니다.
그리고 p태그를 통해서 반복되는 문장을 길게 써서 작성해 보았습니다.
그러면 화면에서 보는 것처럼 1번의 결과가 나오게 됩니다.
브라우저 창 너비에 따라서 한 줄로 길게 길게 나오면서 위 아래 간격이 주어진 채로 나오게 됩니다.
이러한 형태가 가장 일반적인 형태입니다.
2
column-width : 100px
그런데 여기에 column-width을 사용하여 단을 구성하였습니다.
이 속성은 너비를 고정하는 속성으로 100px의 너비로 고정되어 단을 구성하게 됩니다.
그러면 브라우저의 너비를 조절하게 되면 그 너비에 맞게 단이 여러 개 생성이 되었다가 줄었다 됩니다.
단 여기서 하나의 단에 있는 너비는 100px로 고정이 되어 있게 됩니다.
이러한 형태는 일반 포털 홈페이지에서 뉴스를 보게 될 때 보이는 경우가 있습니다.
그리고 가장 흔하게 보이는 형태가 신문에서와 같이 구성되게 되는 것임을 알 수가 있습니다.
개인이 의도하고자 하는 웹페이지를 만들어 단을 구성하게 될 때 column-width를 사용해도 좋을 듯 싶습니다.
이 속성은 너비를 고정하는 속성으로 100px의 너비로 고정되어 단을 구성하게 됩니다.
그러면 브라우저의 너비를 조절하게 되면 그 너비에 맞게 단이 여러 개 생성이 되었다가 줄었다 됩니다.
단 여기서 하나의 단에 있는 너비는 100px로 고정이 되어 있게 됩니다.
이러한 형태는 일반 포털 홈페이지에서 뉴스를 보게 될 때 보이는 경우가 있습니다.
그리고 가장 흔하게 보이는 형태가 신문에서와 같이 구성되게 되는 것임을 알 수가 있습니다.
개인이 의도하고자 하는 웹페이지를 만들어 단을 구성하게 될 때 column-width를 사용해도 좋을 듯 싶습니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] column-rule - 구분선의 색상,스타일,너비 지정 (0) | 2021.05.18 |
|---|---|
| [css3] column-count - 단 개수 고정 (0) | 2021.05.17 |
| [css3] z-index - 쌓는 순서 지정 (0) | 2021.05.13 |
| [css3] visibility - 보이거나 숨기기 (0) | 2021.05.12 |
| [css3] position - 배치 방법 지정 (0) | 2021.05.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
