column-count 속성은 텍스트를 단으로 구성하고자 할 경우에 단의 개수를 고정하는 것으로 단의 너비는 브라우저 창의 너비에 따라 달라짐
티스토리 뷰
1. 개념
column-count - 단 개수 고정 2. 태그
column-count html5 코드
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < /head> < body> 1 < divstyle =' column-count : 4 ' > 4개를 분리하는 다단 구성에서 문장입니다.길게 작성하여서 4개의 단으로 구성하고자 할 경우에 이렇게 사용합니다.4개를 분리하는 다단 구성에서 문장입니다.길게 작성하여서 4개의 단으로 구성하고자 할 경우에 이렇게 사용합니다.4개를 분리하는 다단 구성에서 문장입니다.길게 작성하여서 4개의 단으로 구성하고자 할 경우에 이렇게 사용합니다. < /div> < /body> < /html> |
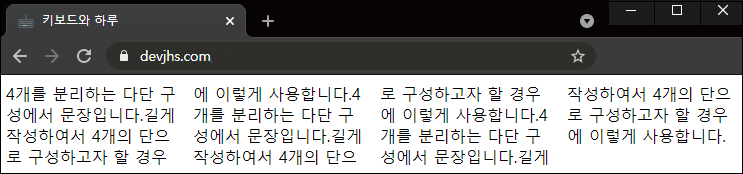
결과 화면

코드 설명
1
column-count : 4
일반적인 텍스트 형태로 글을 작성하여도 단으로 구성하여 보고자 할 경우에 너비 지정과 더불어 개수를 고정하는 것이 있습니다.
column-count는 단을 구성하여 텍스트를 보여주고자 할 경우에 개수를 고정하는 속성입니다.
글자 수가 생성하고자 하는 단의 개수보다 적을 경우에는 단이 적게 생성이 됩니다.
하지만 보편적으로 길게 작성된 글을 가지고 지정한 개수만큼 단을 구성하고자 할 경우에는 단의 개수가 고정이 되게 됩니다.
그러면 브라우저 창의 너비가 달라질 때 단의 너비가 달라지지만 단의 개수는 지정한 개수로 고정이 됩니다.
이 속성을 이용해서 텍스트를 개수로 고정하고자 할 경우에 이렇게 이용해 주시면 됩니다.
column-count는 단을 구성하여 텍스트를 보여주고자 할 경우에 개수를 고정하는 속성입니다.
글자 수가 생성하고자 하는 단의 개수보다 적을 경우에는 단이 적게 생성이 됩니다.
하지만 보편적으로 길게 작성된 글을 가지고 지정한 개수만큼 단을 구성하고자 할 경우에는 단의 개수가 고정이 되게 됩니다.
그러면 브라우저 창의 너비가 달라질 때 단의 너비가 달라지지만 단의 개수는 지정한 개수로 고정이 됩니다.
이 속성을 이용해서 텍스트를 개수로 고정하고자 할 경우에 이렇게 이용해 주시면 됩니다.
'[개발]프로그래밍 > css3' 카테고리의 다른 글
| [css3] caption-side - 표에서 제목 위치 선정 (0) | 2021.05.20 |
|---|---|
| [css3] column-rule - 구분선의 색상,스타일,너비 지정 (0) | 2021.05.18 |
| [css3] column-width - 단 너비 고정 후 다단 생성 (0) | 2021.05.14 |
| [css3] z-index - 쌓는 순서 지정 (0) | 2021.05.13 |
| [css3] visibility - 보이거나 숨기기 (0) | 2021.05.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
