 [css3] 내부 스타일과 외부스타일(.css)
[css3] 내부 스타일과 외부스타일(.css)
1. 개념 내부 스타일과 외부스타일(.css) 스타일을 적용하고자 할 때 한눈으로 보기 편한게 수정하고 묶어 놓게 되는데 이때 문서 안에 스타일을 정의해 놓으면 내부 스타일이라 하고 파일을 별도로 만들어 연결해서 사용하는 것을 외부 스타일이라고 함 2. 태그 내부 스타일과 외부스타일(.css) html5 코드 test.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 DOCTYPE html> 내부 스타일을 적용한 문구 외부 스타일을 적용한 문구 test.css 1 2 3 4 5 6 2 h1 { color : red ; font-weight : bold ; } 결과 화면 코드 설명 1 p {..............} p 선택자에 적용..
 [css3] /* */ - 스타일에서 주석처리
[css3] /* */ - 스타일에서 주석처리
1. 개념 /* */ - 스타일에서 주석처리 자신이 사용한 스타일에 설명을 붙이고자 할 경우에 주석을 이용하여 붙일 수 있음 2. 태그 /* */ html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 DOCTYPE html> 키보드와 하루 입니다 결과 화면 코드 설명 1 /*............ */ 주석처리 하는 방법은 쉽습니다. 그런데 여기서 중요한 것은 주변에서 보면 많은 개발자 분들이 주석처리를 잘 안하고 코딩을 하는 경우를 보게 됩니다. 주석이 중요한 이유는 다른 사람이 볼 때에도 중요하지만 자신이 개발하고 난 후에 나중에 보면은 주석이 달려있지 않을 때 헷갈리는 경우가 있습니다. 주석은 꼭 습관을 들려서 해주시기를 하는 마..
 [CSS3] 스타일 적용 기본 규칙
[CSS3] 스타일 적용 기본 규칙
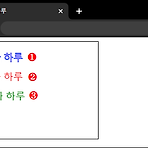
1. 개념 스타일 적용 기본 규칙 스타일 적용할 경우 세미콜론(;)으로 구분하고 중괄호({ , }) 안에서 적용할 스타일을 나열함 2. 태그 스타일 적용 기본 규칙 html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 DOCTYPE html> 1 키보드와 하루 입니다 2 키보드와 하루 입니다 결과 화면 코드 설명 1 키보드와 하루입니다 HTML만 본다고 하면 똑같은 div 안에 "키보드와 하루입니다" 라는 텍스트를 입력하였습니다. 여기서는 아무런 스타일을 적용해 준 것이 없습니다. 2 키보드와 하루입니다 2번에서는 p태그를 키보드와 하루 앞에 붙였습니다. p 태그는 기본적으로 단락을 만드는데 사용되는 태그라서 그것이 적용이 ..
 [html5] mouseEvent - canvas에서 자유롭게 선 그리기
[html5] mouseEvent - canvas에서 자유롭게 선 그리기
1. 개념 mouseEvent - canvas에서 자유롭게 선 그리기 canvas 객체에서 마우스 이벤트를 이용하면 드래그를 통해서 자유롭게 선을 그릴 수 있게 됨 속성 설명 mousedown 캔버스에서 마우스를 눌렀을 때 발생되는 이벤트 mousemove 캔버스에서 마우스가 움직이는 동안 발생되는 이벤트 mouseup 캔버스에서 눌러진 마우스를 떼었을 때 발생되는 이벤트 moueout 캔버스에서 마우스가 벗어났을 때 발생되는 이벤트 마우스에 있는 이벤트 발생하면 function(me)의 매개변수 me에 전달됨 2. 태그 mouseEvent html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31..
 [html5] drawImage - canvas에 이미지 그리기
[html5] drawImage - canvas에 이미지 그리기
1. 개념 drawImage - canvas에서 이미지 그리기 drawImage는 캔버스에서 이미지를 그려줌 이미지를 그려주기 위해 먼저 new Image 로 객체를 생성한 뒤 onload로 이미지를 로딩한 후에 캔버스에서 이미지를 그릴 수 있음 drawImage(image ,canvas_x, canvas_y) - image : 이미지 객체 - canvas_x : 캔버스의 x 좌표 - canvas_y : 캔버스의 y 좌표 drawImage(image ,canvas_x, canvas_y,canvas_width,canvas_height) - image : 이미지 객체 - canvas_x : 캔버스의 x 좌표 - canvas_y : 캔버스의 y 좌표 - canvas_width : 캔버스 위에 그려질 이미지의 ..
 [html5] strokeText,fillText - canvas에 텍스트 그리기
[html5] strokeText,fillText - canvas에 텍스트 그리기
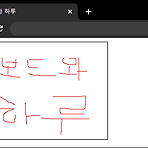
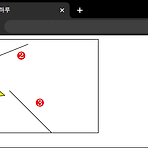
1. 개념 strokeText,fillText - canvas에서 텍스트 그리기 strokeText : 텍스트의 내부를 채우는 것 없이 텍스트의 외각선을 그리는 메소드 fillText : 외각선이 없이 텍스트의 내부를 채워서 그리는 메소드 2. 태그 strokeText,fillText html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 DOCTYPE html> 결과 화면 코드 설명 1 context. strokeText ( "키보드와 하루" ,20,40); strokeText는 내부에 칠하는 색깔이 없이 외곽선만을 그려서 텍스트를 표시해 줍니다. strokeStyle을 통해서 외곽선 색깔은 blu..
 [html5] rect,strokeRect - canvas에 사각형 그리기
[html5] rect,strokeRect - canvas에 사각형 그리기
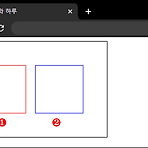
1. 개념 rect,strokeRect - canvas에서 사각형 그리기 rect : canvas에서 사각형을 그릴 수 있도록 경로에 해당하는 내용을 추가함 strokeRect : 이 메소드를 사용하면 경로에 사각형을 추가하지 않고도 바로 캔버스에 그릴 수 있고 위에 있는 rect와는 다르게 라인 한 줄로 사각형을 그릴 수 있음 2. 태그 rect,strokeRect html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 DOCTYPE html> 결과 화면 코드 설명 1 context. rect (30 , 50 , 100 , 100); rect는 경로에 사각형을 추가합니다. 30,50을 중심으로 너비가 100이고 높이가 100..
 [html5] arc - canvas에서 원 그리기
[html5] arc - canvas에서 원 그리기
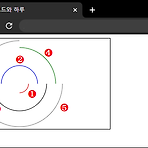
1. 개념 arc - canvas에서 원 그리기 arc는 canvas에서 원을 그릴 수 있도록 해주는 메소드임 arc(x,y,반지름,시작 각도 , 끝 각도 , 방향 설정) 속성 설명 x 원의 중심 x좌표 y 원의 중심 y좌표 반지름 원에 있는 반지름의 길이 시작각도 3시를 기준으로 시계방향으로 시작 각도 설정(원주율로 지정) 끝 각도 3시를 기준으로 시계방향으로 끝 각도 설정(원주율로 지정) 방향 설정 원을 그릴 때 시계방향으로 그릴지, 반시계방향으로 그릴지 설정 false:시계 방향(기본값),true: 반시계 방향 2. 태그 arc html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 ..
 [html5] canvas - 선 ,도형 그리기 및 채우기
[html5] canvas - 선 ,도형 그리기 및 채우기
1. 개념 canvas - 선과 도형 그리기 및 채우기 canvas에서 선과 도형을 그릴 수 있음 속성 설명 beginPath 빈 경로를 새롭게 만듬 stroke 경로가 설정된 도형의 외각선을 그려줌 fill 경로가 설정된 도형의 내부 색을 채워줌 closePath 경로로 만들어진 도형의 끝점과 시점을 직선으로 연결하며 경로를 닫아줌 2. 태그 canvas html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 DOCTYPE html> 결과 화면 코드 설명 1 canvas. getContext ( "2d" ); 캔버스 객체로 2차원이나 3차원의 그래픽을 쓸 수 있도록 ..
 [html5] canvas - 웹 페이지에 그래픽 표현
[html5] canvas - 웹 페이지에 그래픽 표현
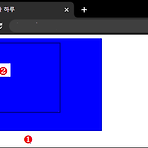
1. 개념 canvas - 웹 페이지에서 그래픽을 표현 canvas 태그는 html5에서 플러그인의 도움 없이 자바스크립트 코드로 그래픽을 수행 할 수 있도록 해 줌 이 캔버스를 이용하면 여러가지 것을 자유롭게 그릴 수 있고 이미지 합성 및 변환도 쉽게 가능 2. 태그 canvas html5 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 DOCTYPE html> 1 2 결과 화면 코드 설명 1 지금 보시면 배경이 파란색인 canvas가 그려진 것을 보실 수 있습니다. 그리고 그 canvas라는 그래픽 안에 사각형을 그려보았습니다. 2 여기서는 자바스크립트를 활용해서 선 색이 검은색인 네모를 넣어보았습니다. 이 캔버스라는 요소가 그래픽을 그릴 수 있다는 것..
- Total
- Today
- Yesterday
