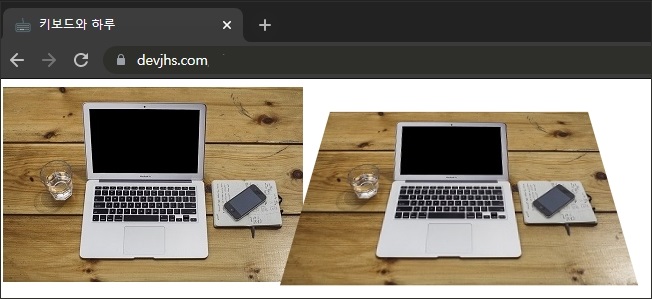
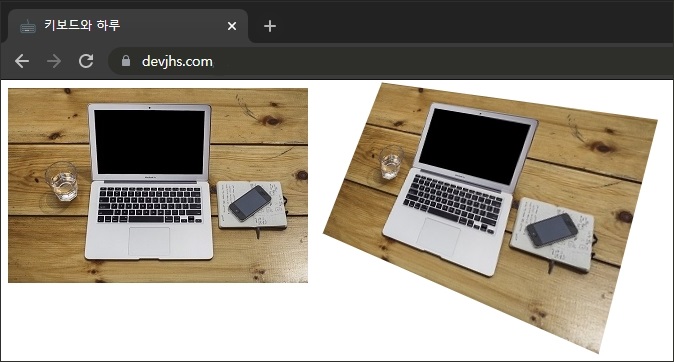
rotate은 2차원이나 3차원에서 웹 요소를 시계 방향이나 반 시계방향으로 회전시킴
이 함수는 2차원,3차원에서 모두 rotate 함수로 사용이 가능하고 추가적으로 3차원에서는 rotate3d , rotateX , rotateY , rotateZ 함수도 사용가능
rotate 함수는 각도(deg)나 레디안 값을 사용
1레디안 = 180도 / π(파이)
1레디안 = 180도 / π(파이)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < /head> < body> < div> < img src= "home.jpg" >< /div> 1 < div style=' transform : rotate(45deg) ' > < img src= "home.jpg" > < /div> 2 < div style=' perspective : 300px ' > < div style=' transform : rotateX(30deg) ' > < img src= "home.jpg" > < /div> < /div> 3 < div style=' perspective : 300px ' > < div style=' transform : rotate(1,-2,1.5,30deg) ' > < img src= "home.jpg" > < /div> < /div> < /body> < /html> |



| [css3] skew 함수 - 요소 비틀어서 왜곡시키기 (0) | 2021.06.24 |
|---|---|
| [css3] scale 함수 - 해당요소 확대,축소 (0) | 2021.06.22 |
| [css3] translate 변형 함수 - 해당하는 요소 이동 (0) | 2021.06.21 |
| [css3] 가상 요소 - ::before , ::after (0) | 2021.06.18 |
| [css3] 가상 요소 - ::first-line , ::first-letter (0) | 2021.06.17 |