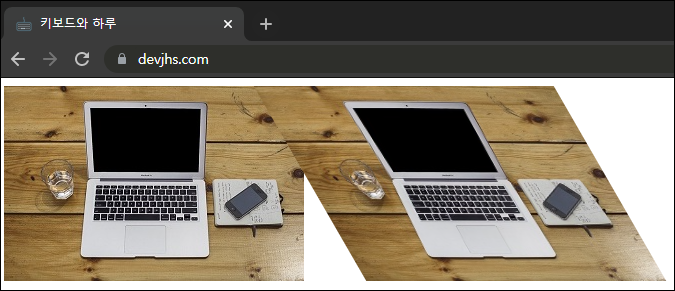
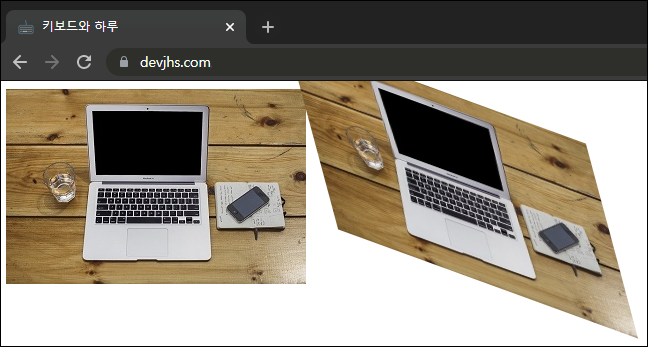
skew 함수는 2차원에서만 사용이 가능하며 해당하는 요소를 정해준 각도만큼 비틀어서 왜곡함
방향은 양쪽이나 한쪽으로 비틀 수 있음
방향은 양쪽이나 한쪽으로 비틀 수 있음
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | < !DOCTYPE html> < html lang= "kr" > < head> < meta charset= "utf-8" > < title> 키보드와 하루 < /title> < /head> < body> < div> < img src= "home.jpg" >< /div> 1 < div style=' transform : skewX(30deg) ' > < img src= "home.jpg" > < /div> 2 < div style=' transform : skewY(30deg) ' > < img src= "home.jpg" > < /div> 3 < div style=' transform : skew(15deg,20deg) ' > < img src= "home.jpg" > < /div> < /body> < /html> |



| [css3] rotate 함수 - 요소 회전시키기 (0) | 2021.06.23 |
|---|---|
| [css3] scale 함수 - 해당요소 확대,축소 (0) | 2021.06.22 |
| [css3] translate 변형 함수 - 해당하는 요소 이동 (0) | 2021.06.21 |
| [css3] 가상 요소 - ::before , ::after (0) | 2021.06.18 |
| [css3] 가상 요소 - ::first-line , ::first-letter (0) | 2021.06.17 |